Introduce how to setup Jekyll website on GitLab Pages.
1. GitLab Pages
GitLab Pages are very similar to GitHub Pages. GitLab Pages also supports custom domain names and SSL certificates and includes a continuous integration platform. GitLab Pages supports static websites and builds any Static Site Generator (SSG), such as Jekyll, Hugo, Hexo, Middleman and Pelican.
There are two ways of getting started with GitLab Pages: either fork an existing project, or create a new one. In this posting, I will introduce how to migrate my personal Jekyll website from GitHub to GitLab.
2. Fork GitLab Pages Examples
2.1 Fork Existing Jekyll Project
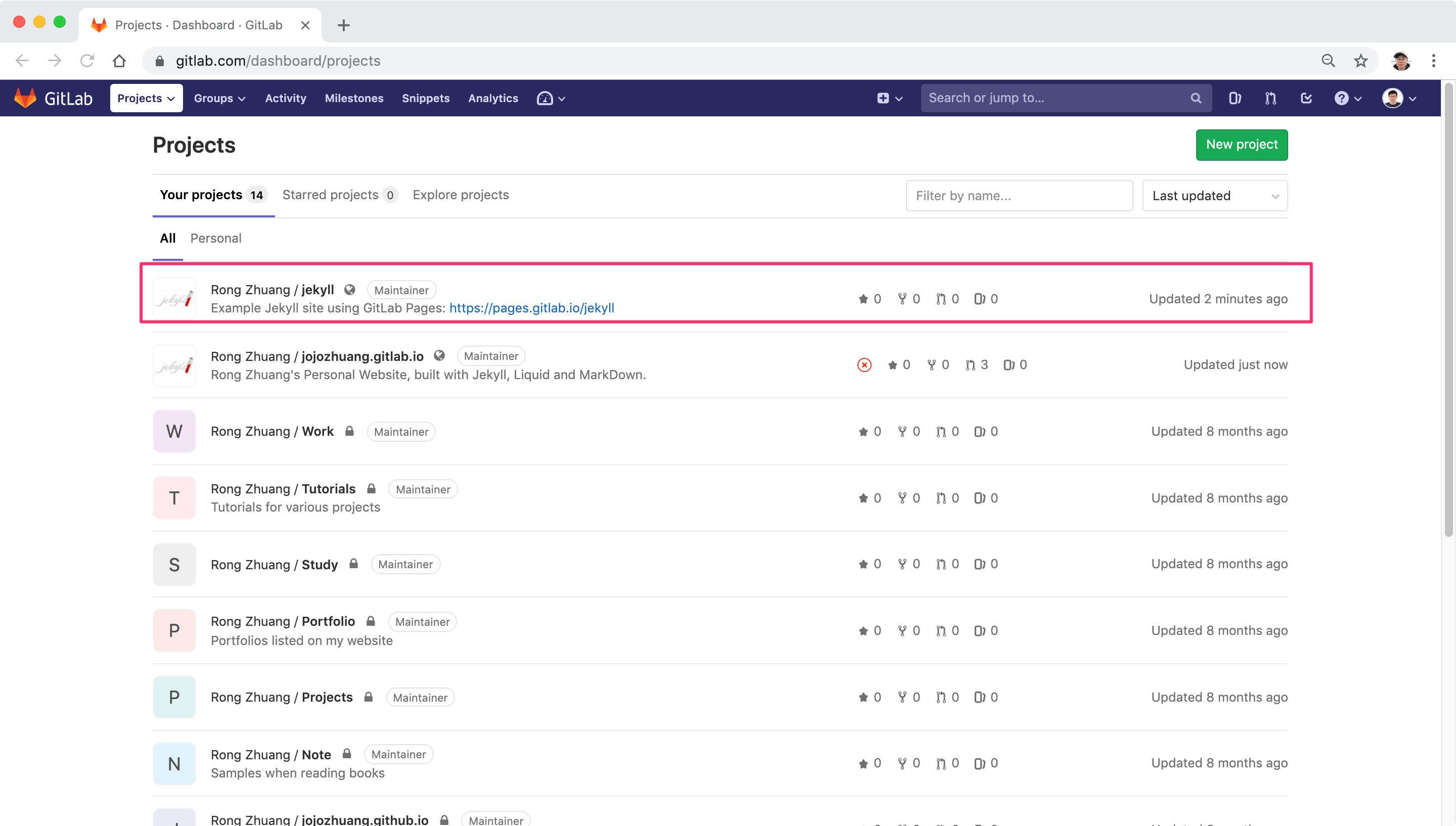
Fork the repository https://gitlab.com/pages/jekyll. After fork, you will see a new project in the list.

2.2 Remove the Fork Relationship
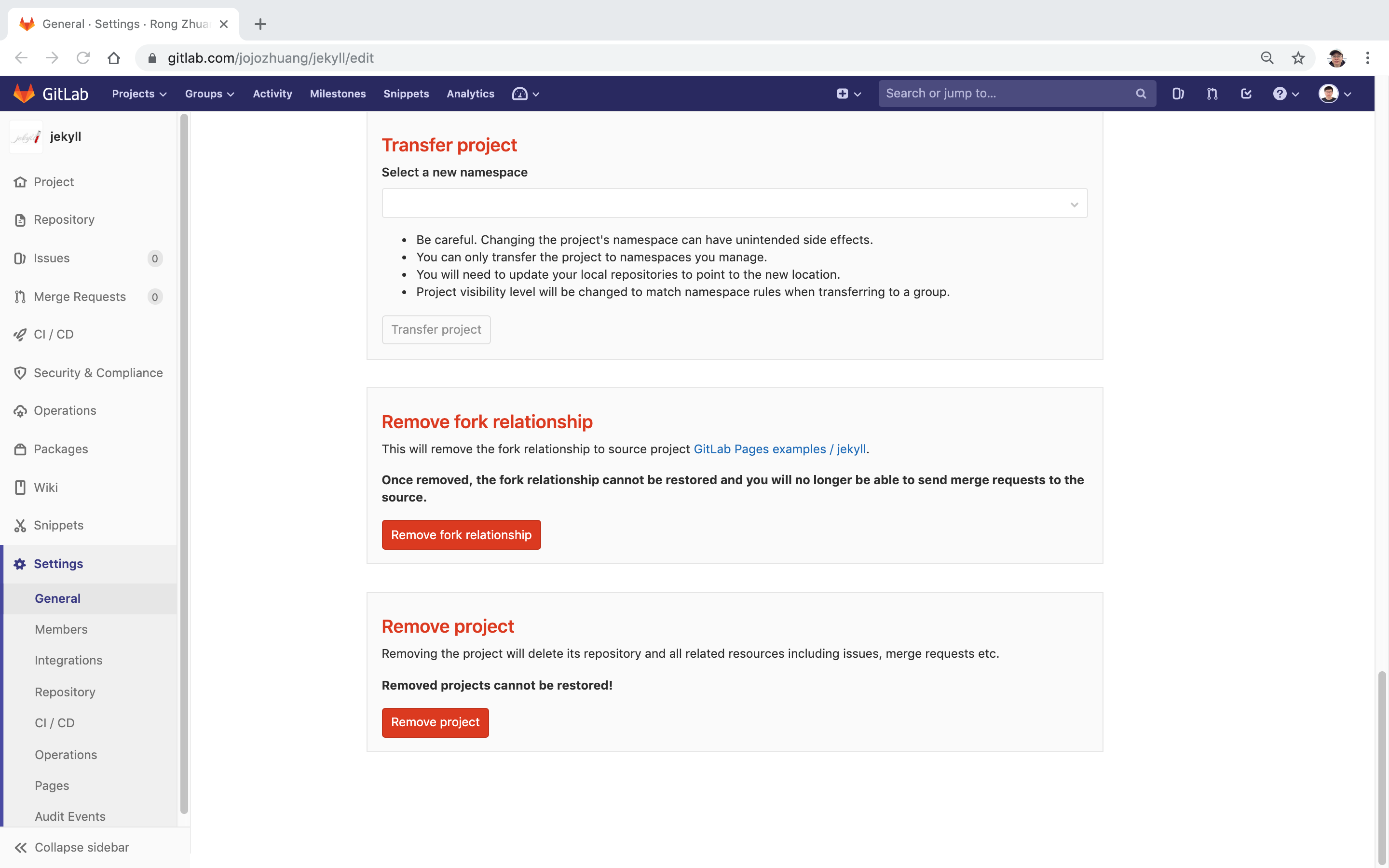
Go to Settings > General, scroll down and expand ‘Advance’ and click the “Remove fork relationship” button.

2.3 Trigger Build
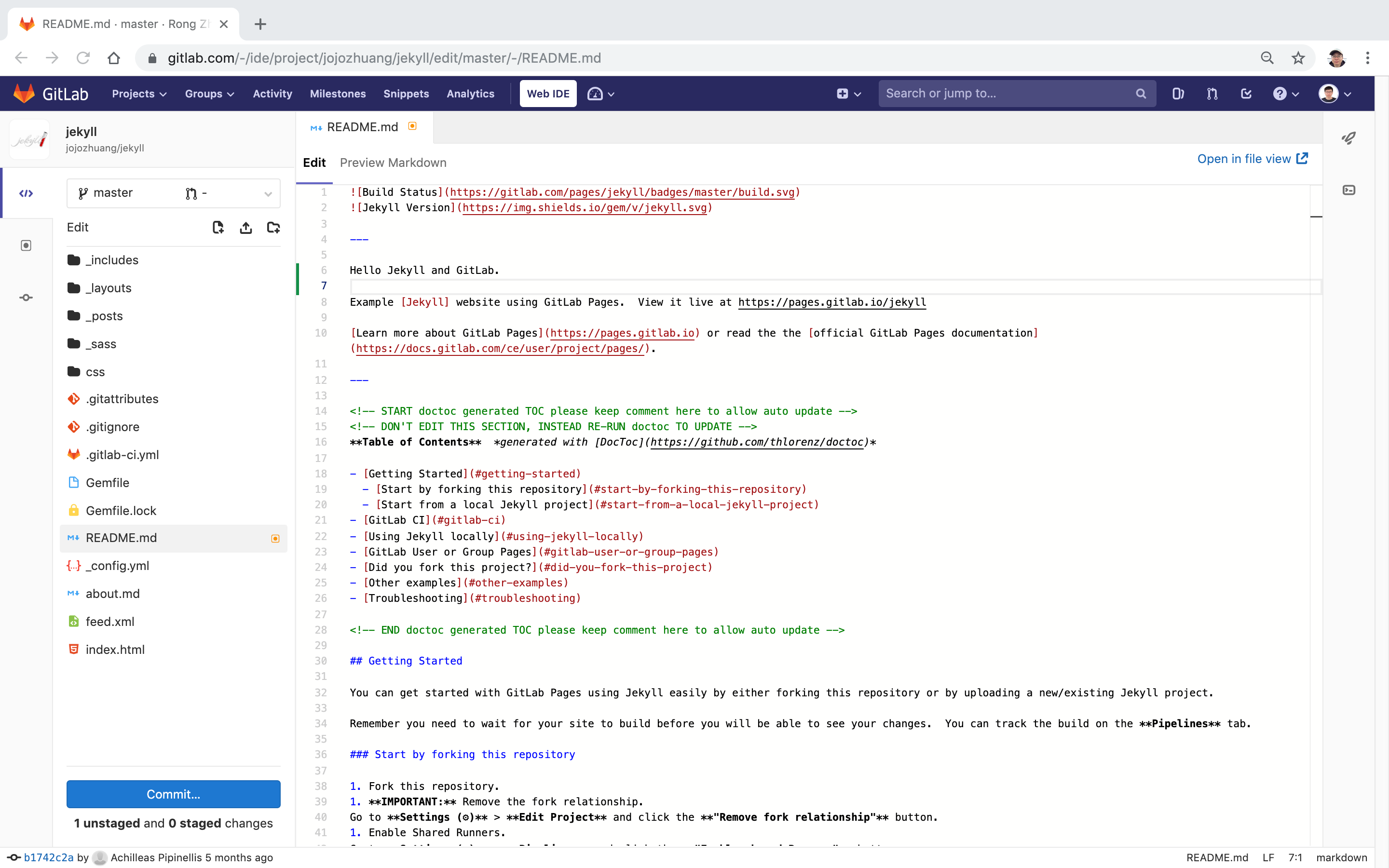
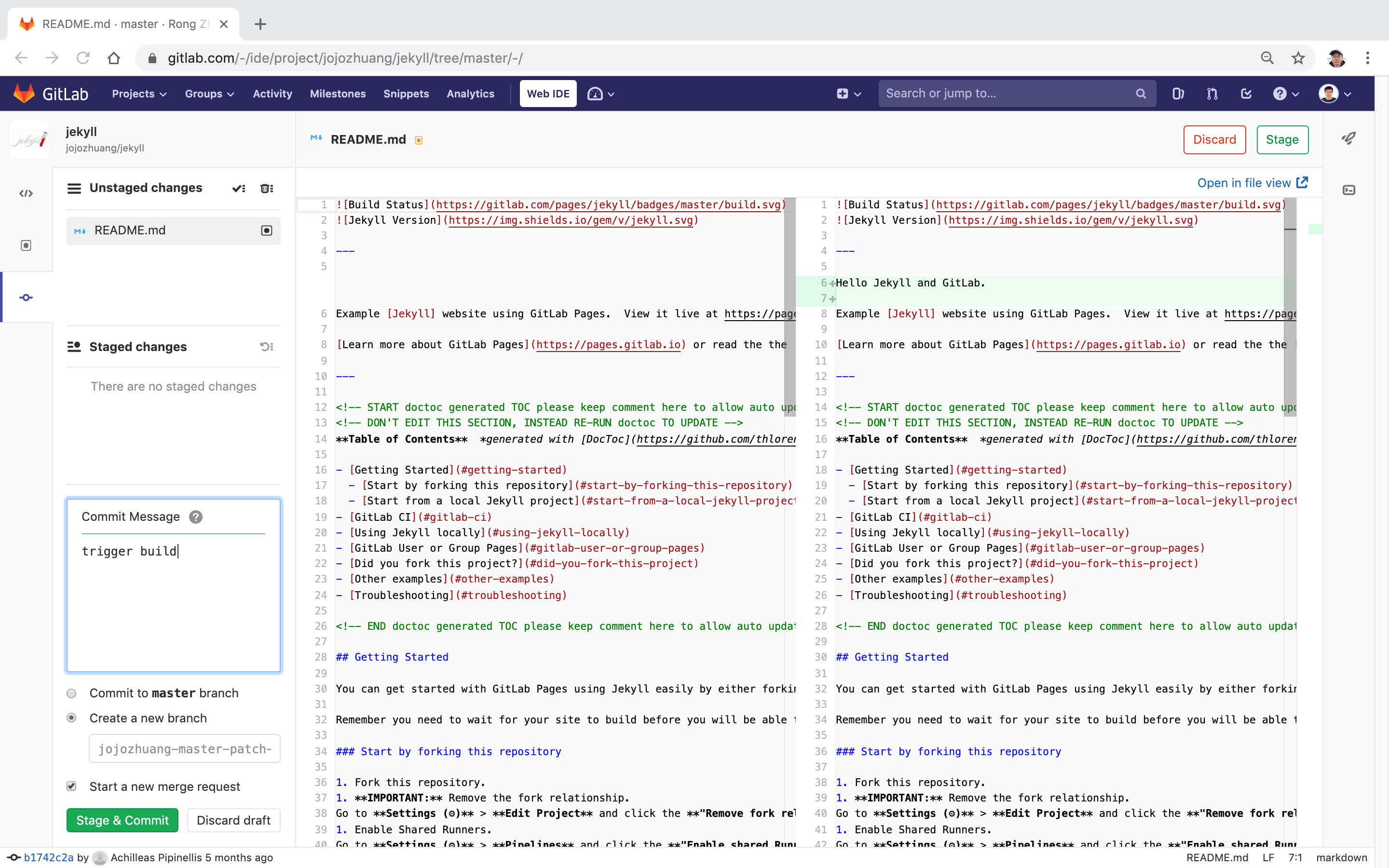
Edit any file to trigger a build. For example, edit file ‘README.md’.
 Stage and Commit the change.
Stage and Commit the change.
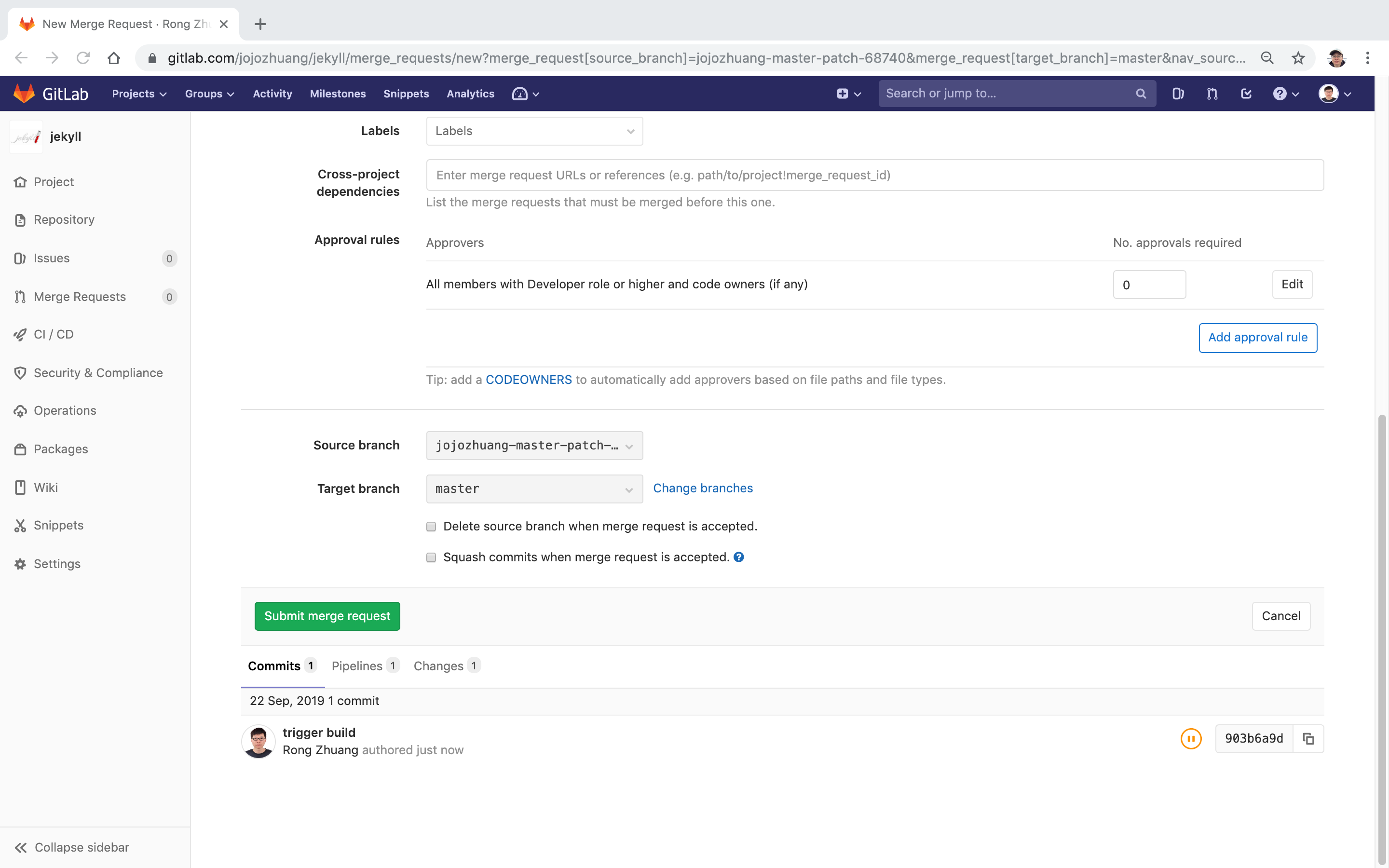
 Then merge the request.
Then merge the request.
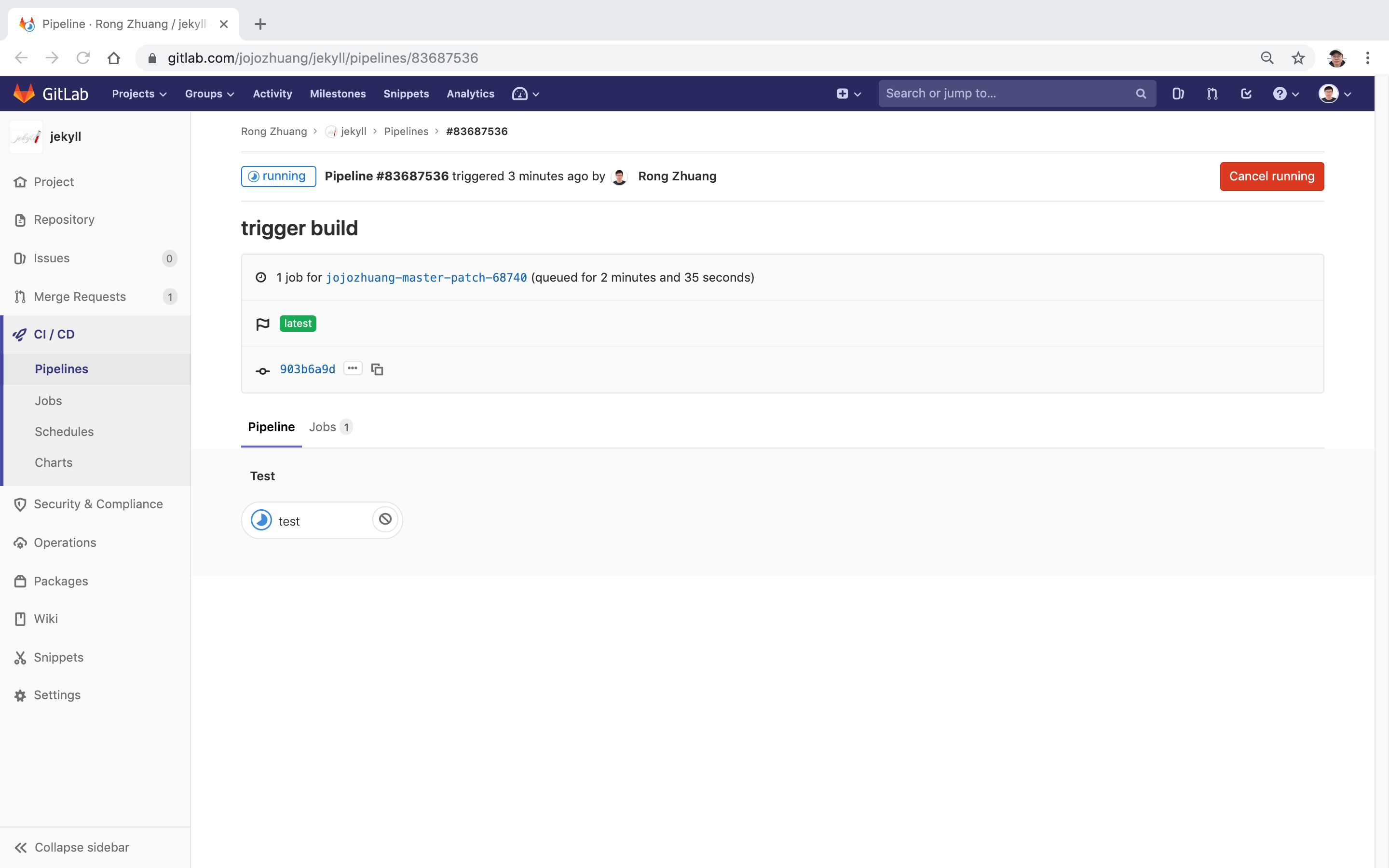
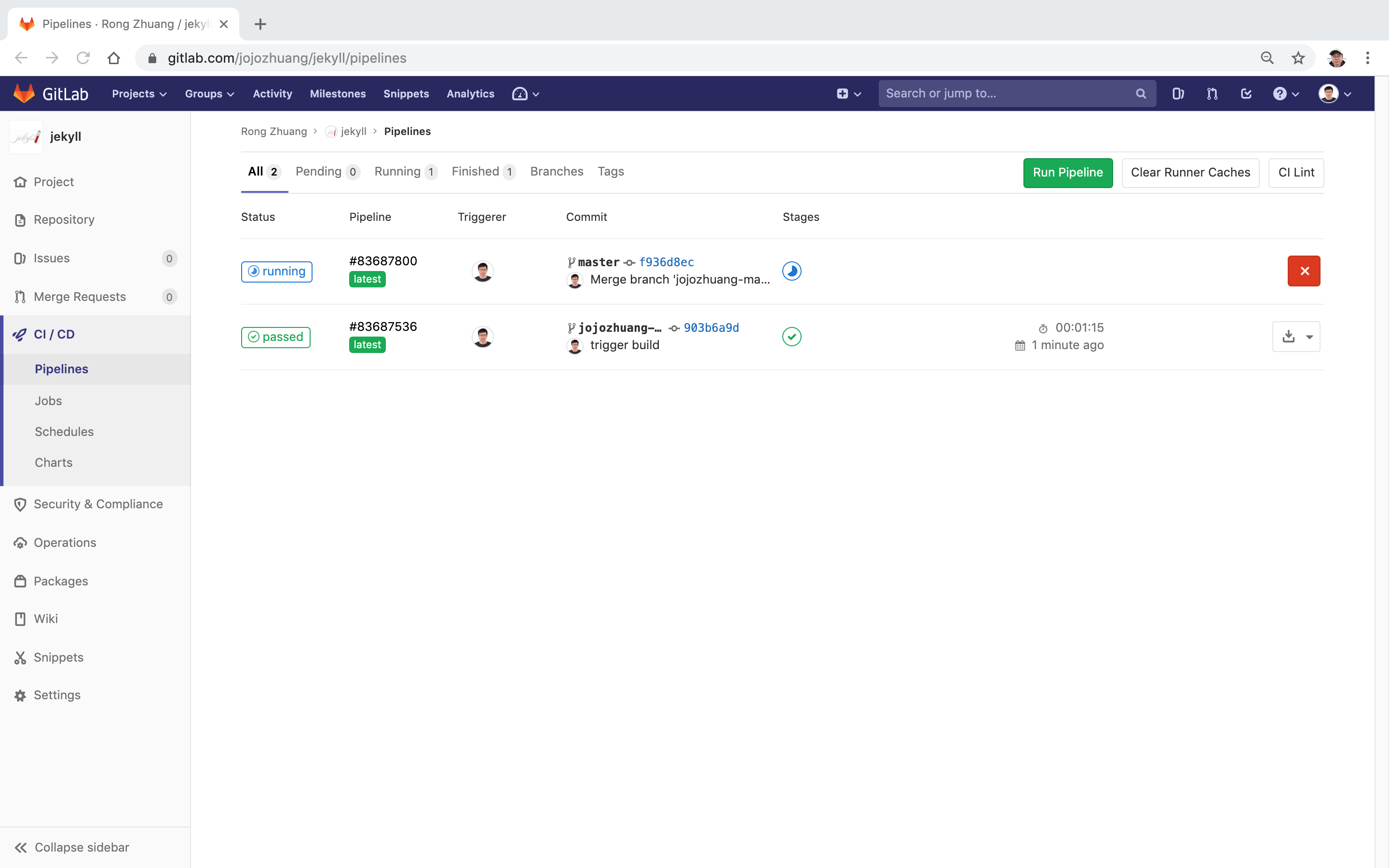
 The pipeline is started automatically to trigger a new build.
The pipeline is started automatically to trigger a new build.
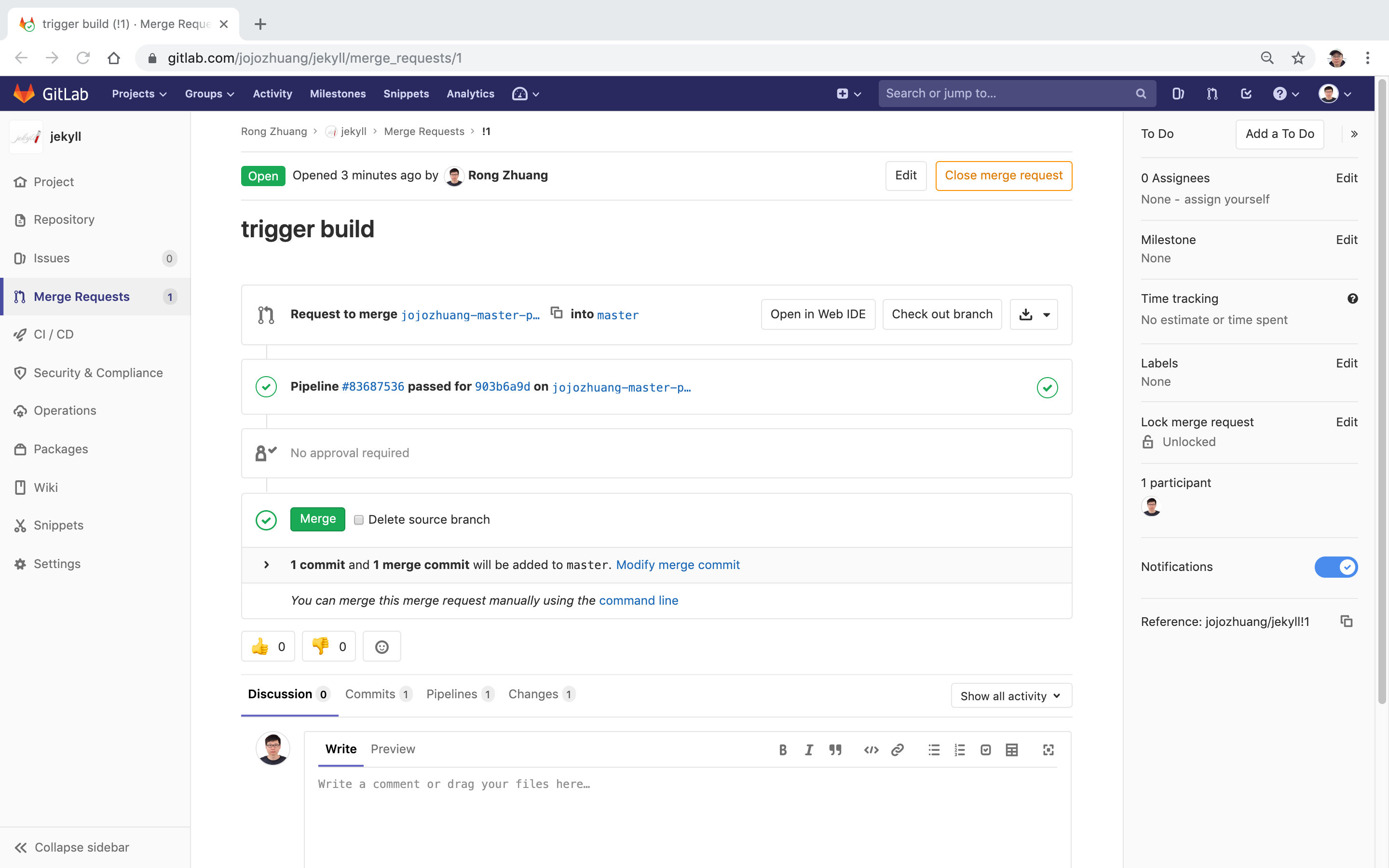
 After build is finished, merge the change.
After build is finished, merge the change.
 The pipeline starts running again.
The pipeline starts running again.
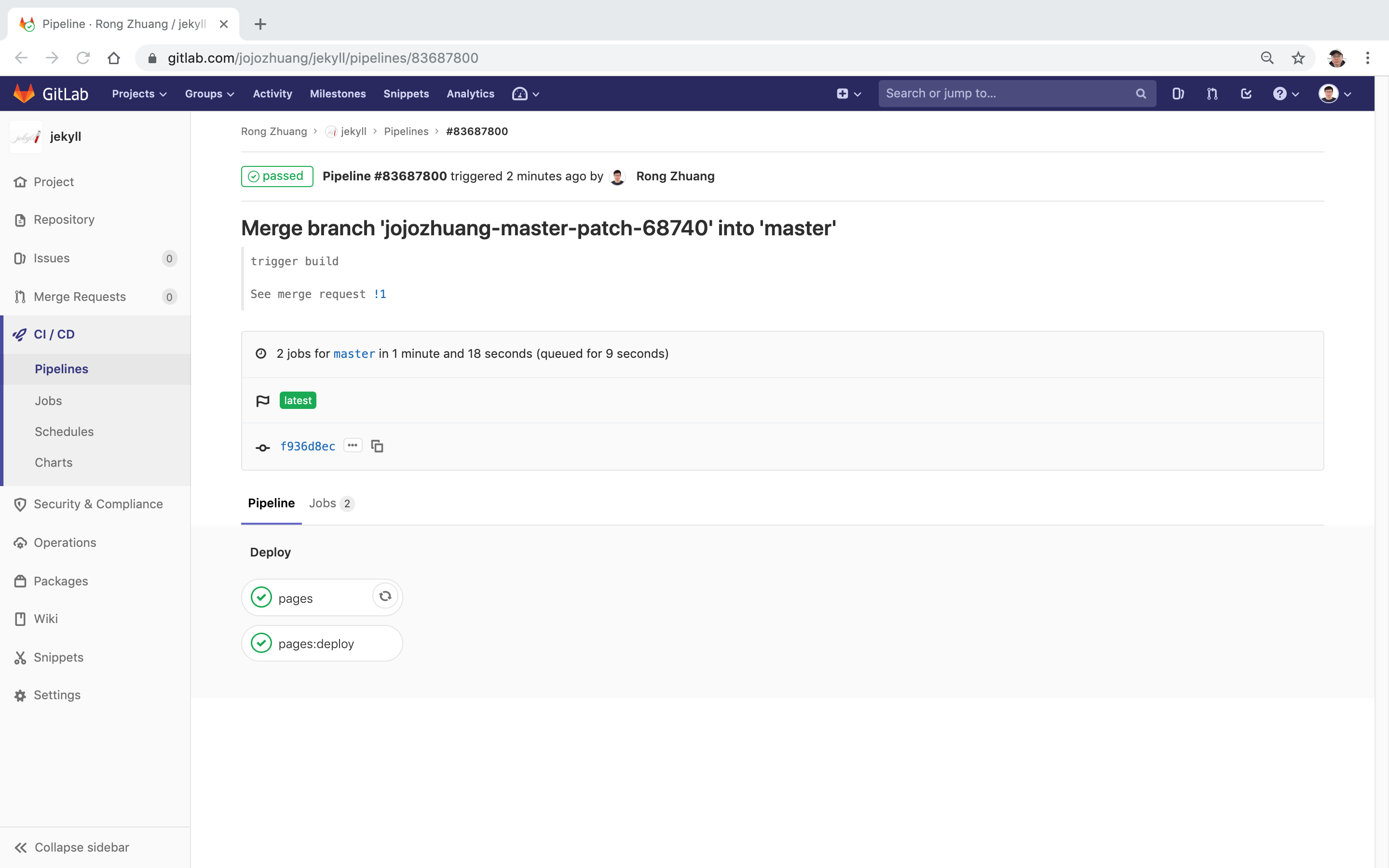
 This time, the project is built and deployed.
This time, the project is built and deployed.

2.4 Test Page
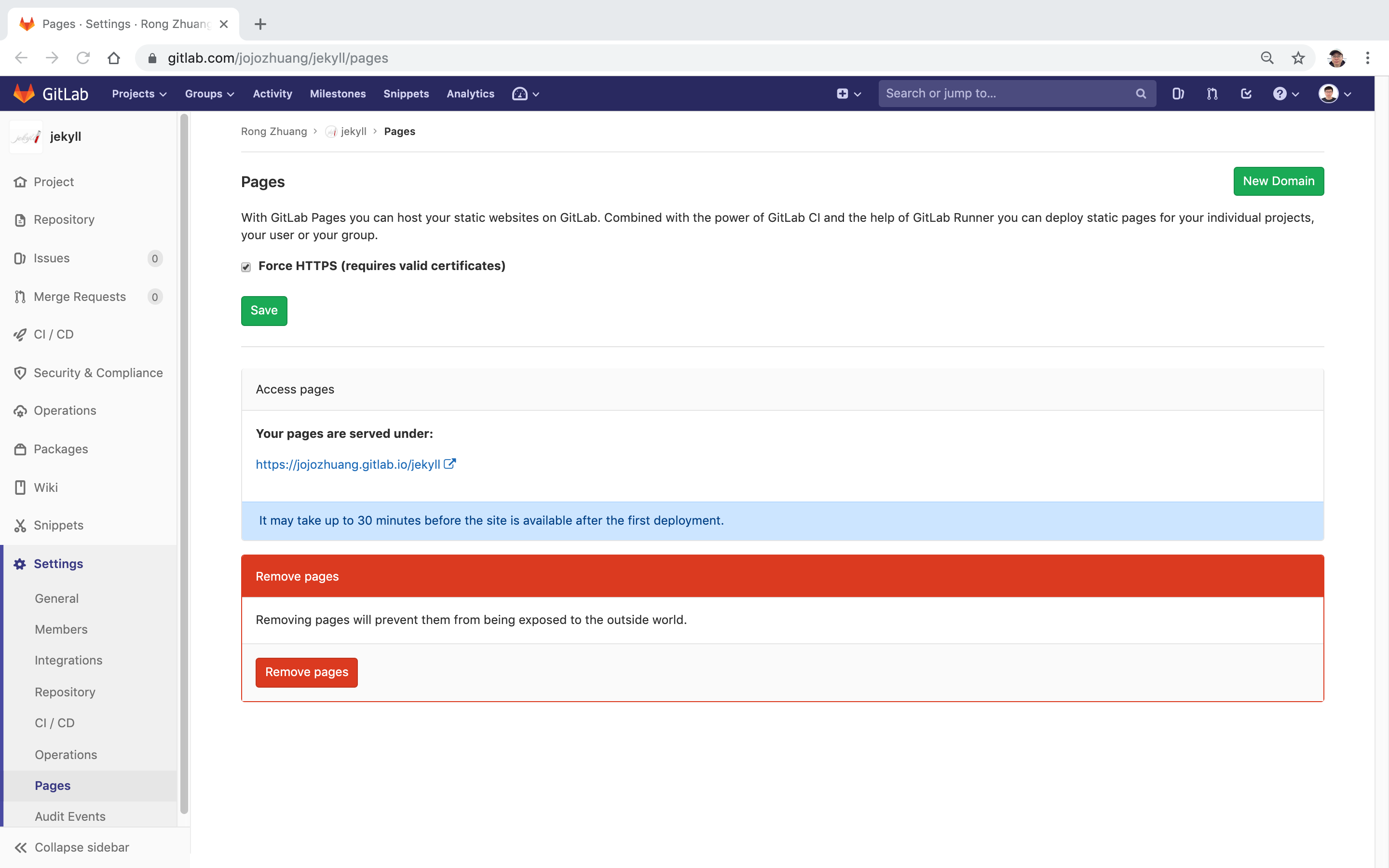
Go to Settings->Page, the website url hosted in GitLab Pages appears, click on it.
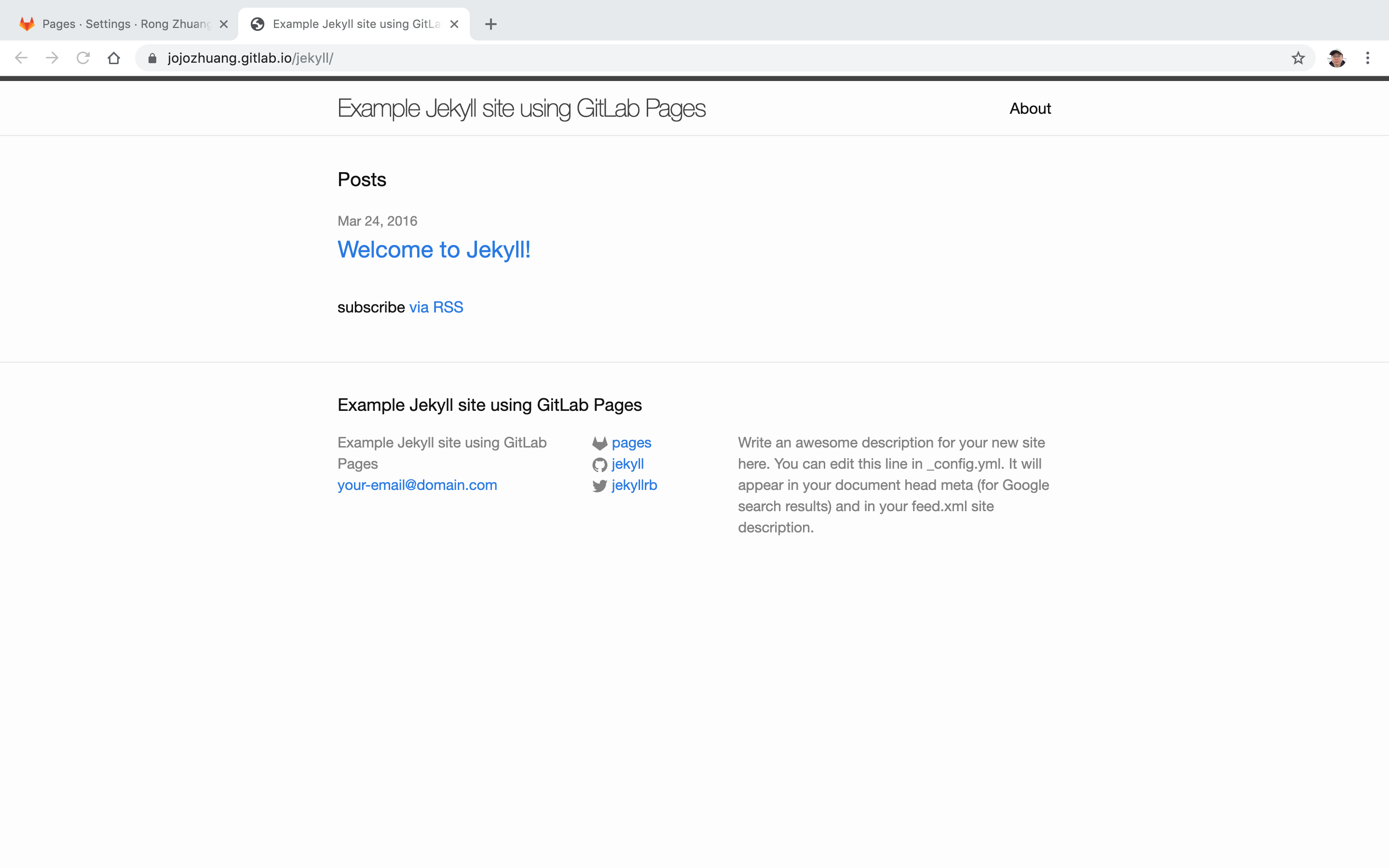
 We can see the Jekyll site.
We can see the Jekyll site.

2.5 Change Domain
Notice the URL of the site is https://bamr87.gitlab.io/jekyll/. We can change it to other domains, for example, https://bamr87.gitlab.io/
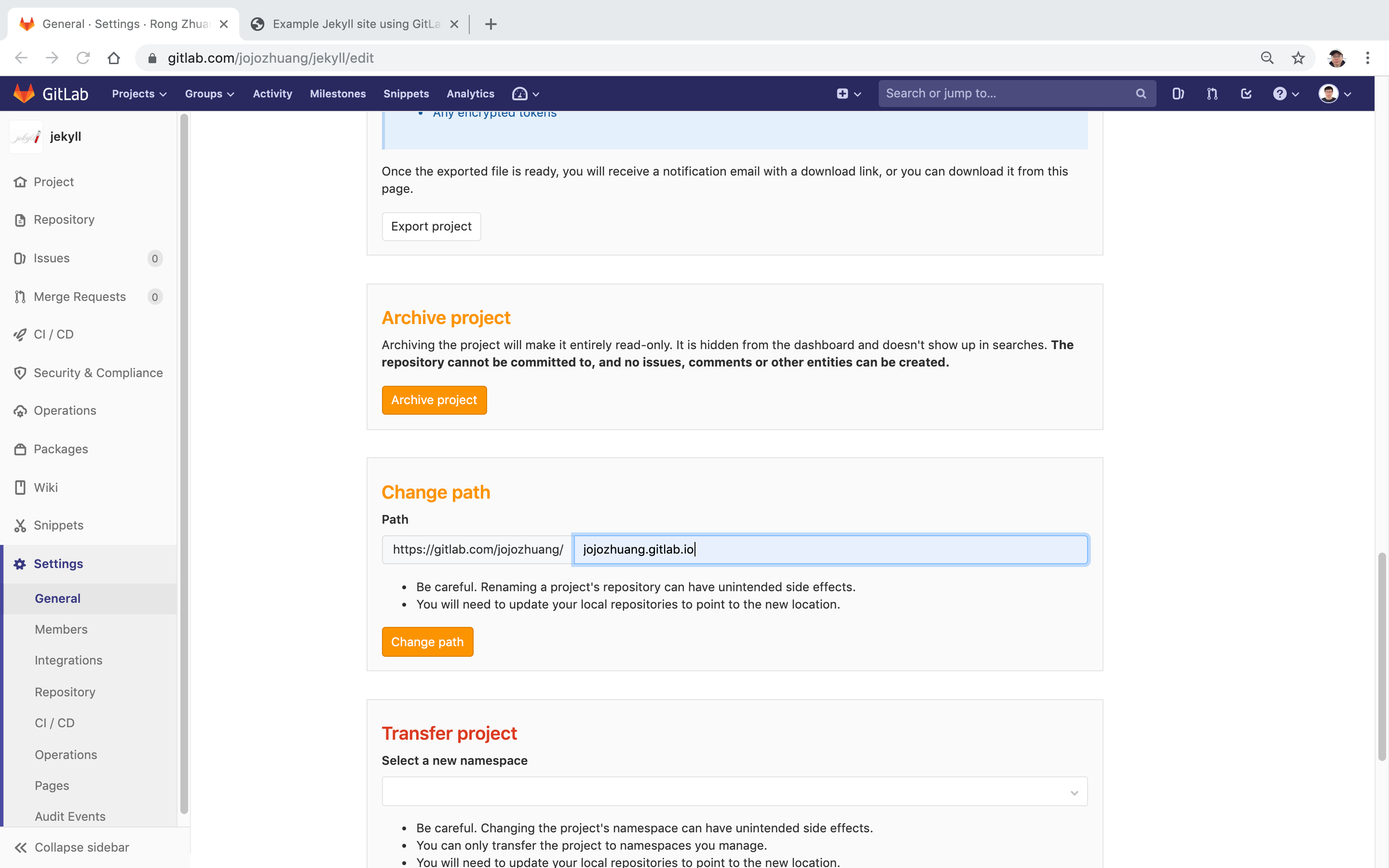
Go to Settings > General, put the domain name and click “Change path” button.
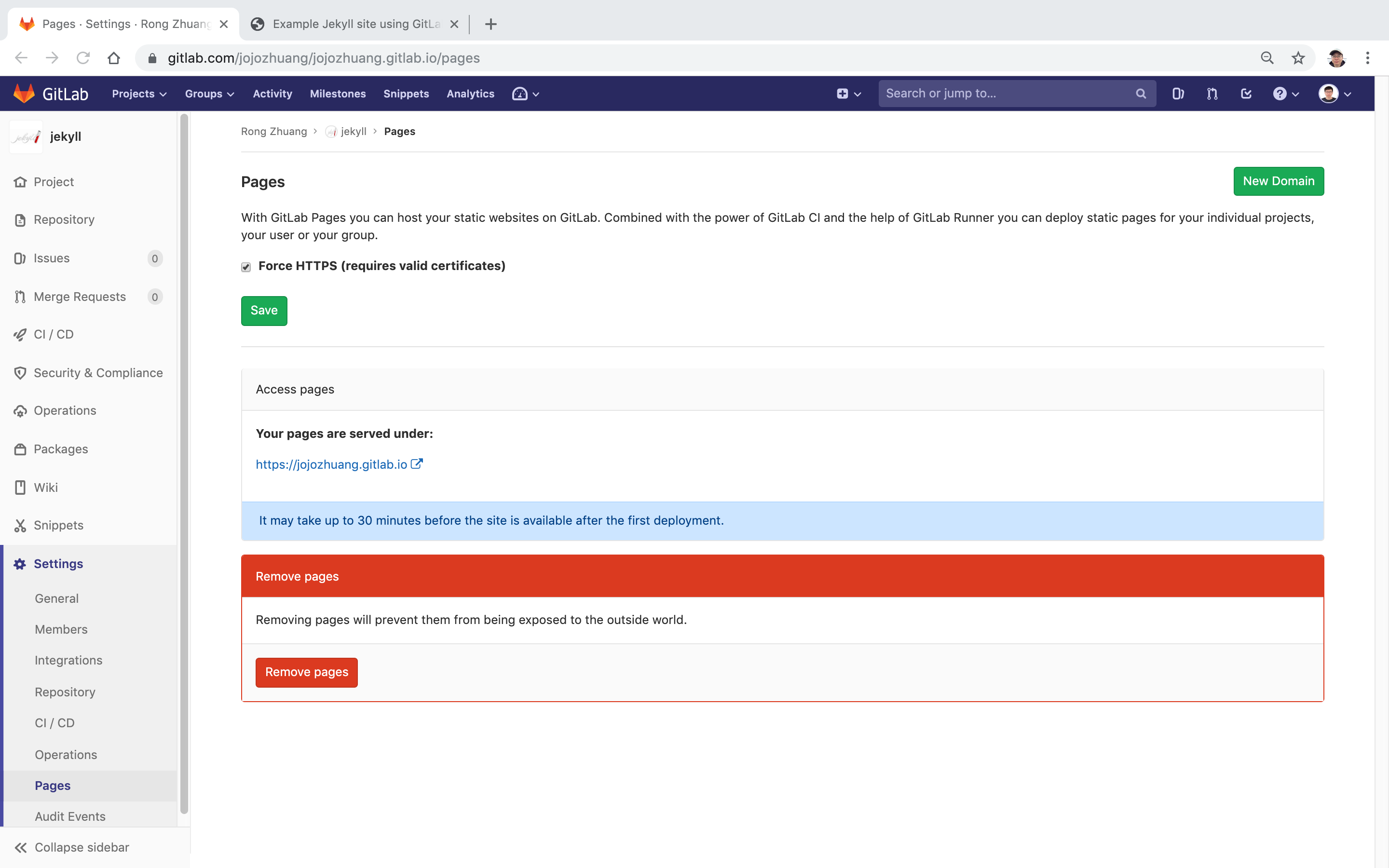
 Go to Settings->Page, the url is updated.
Go to Settings->Page, the url is updated.
 Click the url and you will see the site is in new domain(Please wait for few minutes if you don’t see it immediately). However, there is something wrong here, the page doesn’t look good. This is because the main.css file is not linked properly.
Click the url and you will see the site is in new domain(Please wait for few minutes if you don’t see it immediately). However, there is something wrong here, the page doesn’t look good. This is because the main.css file is not linked properly.
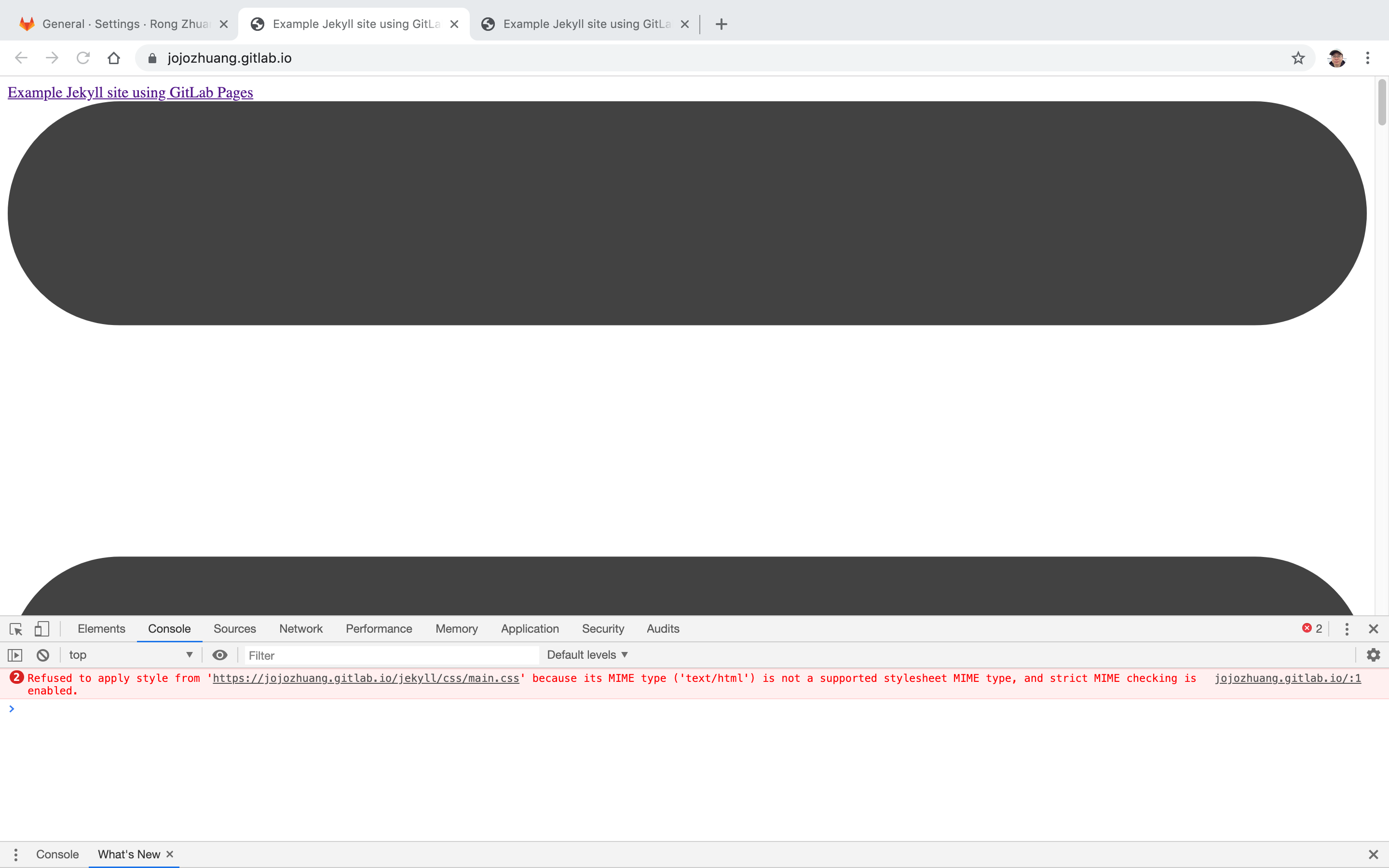
 We are able to see the cause with chrome debugger.
We are able to see the cause with chrome debugger.
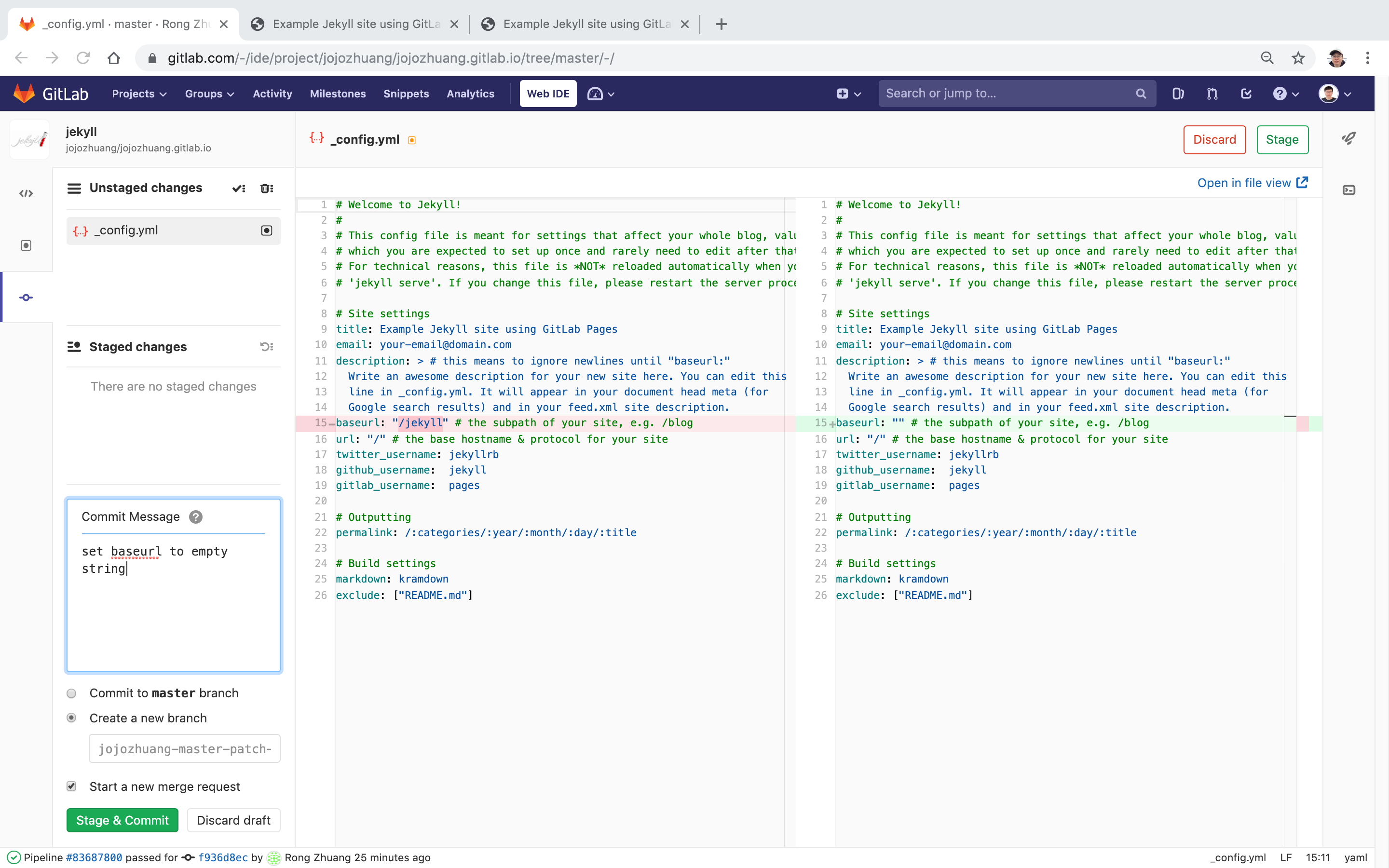
 To solve the issue, edit
To solve the issue, edit _config.yml, set baseurl to empty string. Submit and merge the request.
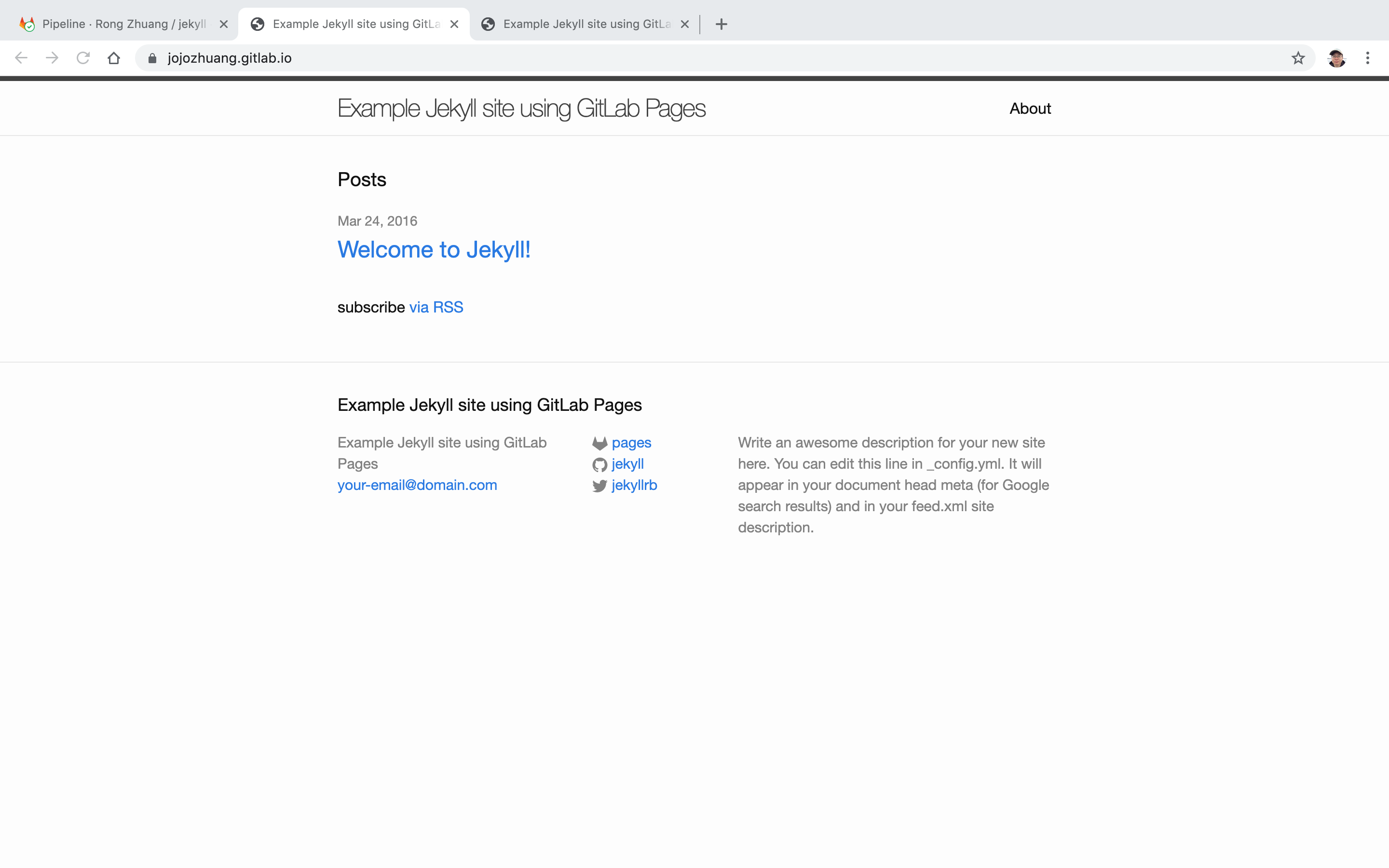
 After the site is successfully built and deployed, we can access it with the new domain.
After the site is successfully built and deployed, we can access it with the new domain.

3. Migrate Existing Site
3.1 Copy Files
Clone the project from https://github.com/bamr87/bamr87.github.io to local, remove all existing files and copy all of the files from github repository into this folder.
Some configuration files need to be updated.
- Gemfile
- .gitlab-ci.yml
3.2 Gemfile
source "https://rubygems.org"
ruby RUBY_VERSION
# This will help ensure the proper Jekyll version is running.
gem "jekyll", "3.8.5"
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
gem "jekyll-seo-tag"
3.3 .gitlab-ci.yml
image: ruby:2.6
variables:
JEKYLL_ENV: production
LC_ALL: C.UTF-8
before_script:
- bundle install
test:
stage: test
script:
- bundle exec jekyll build -d test
artifacts:
paths:
- test
except:
- master
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
publicis the default folder for GitLab Pages.
3.4 Test
Test locally
Start Jekyll with command ‘bundle exec jekyll serve’.
$ bundle exec jekyll serve
Configuration file: /Users/Johnny/GitLab/bamr87.gitlab.io/_config.yml
Source: /Users/Johnny/GitLab/bamr87.gitlab.io
Destination: /Users/Johnny/GitLab/bamr87.gitlab.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 31.496 seconds.
Auto-regeneration: enabled for '/Users/Johnny/GitLab/bamr87.gitlab.io'
Server address: http://127.0.0.1:4000
Server running... press ctrl-c to stop.
Access http://127.0.0.1:4000 or http://localhost:4000.
 Test on GitLab
Test on GitLab
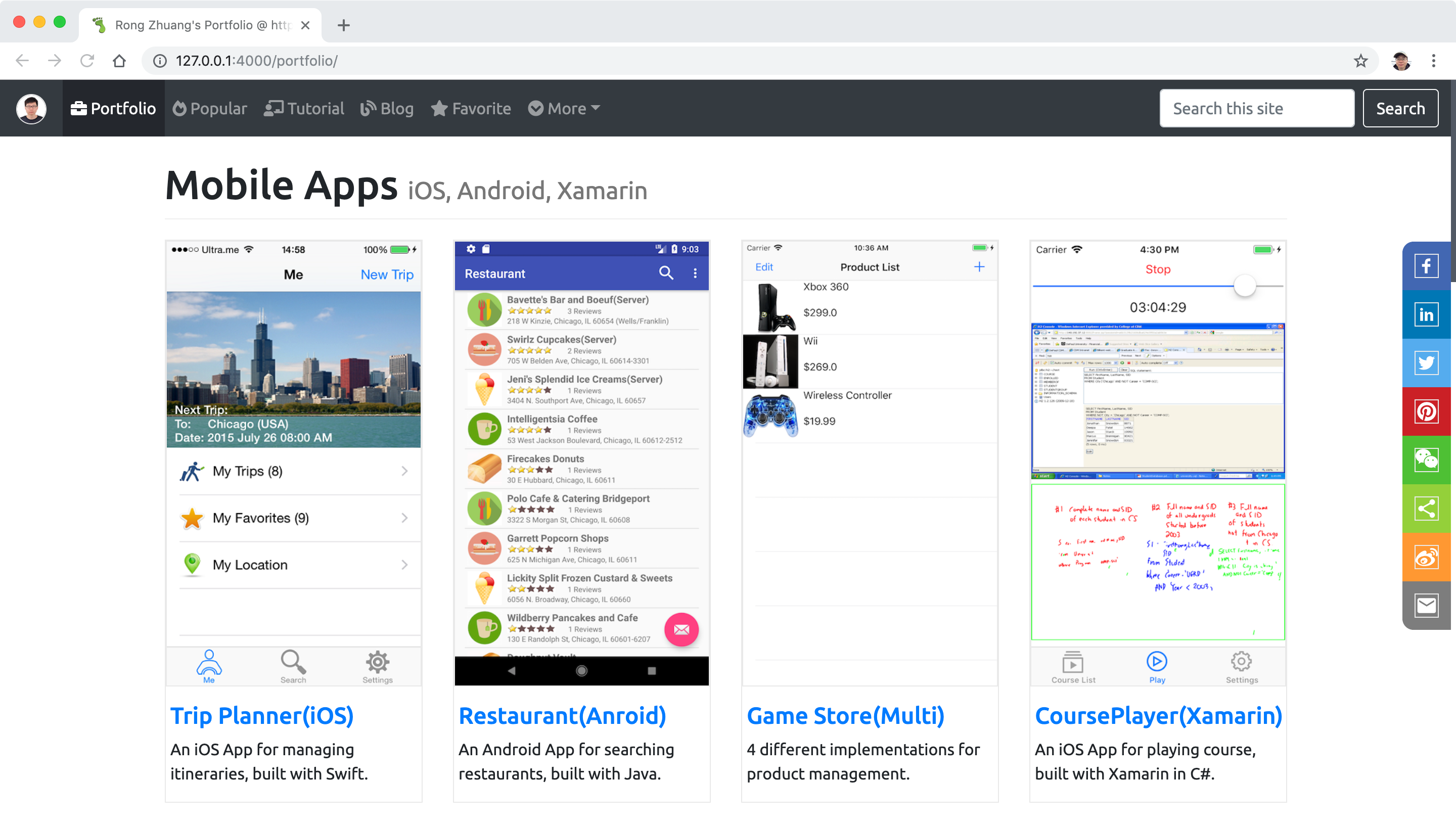
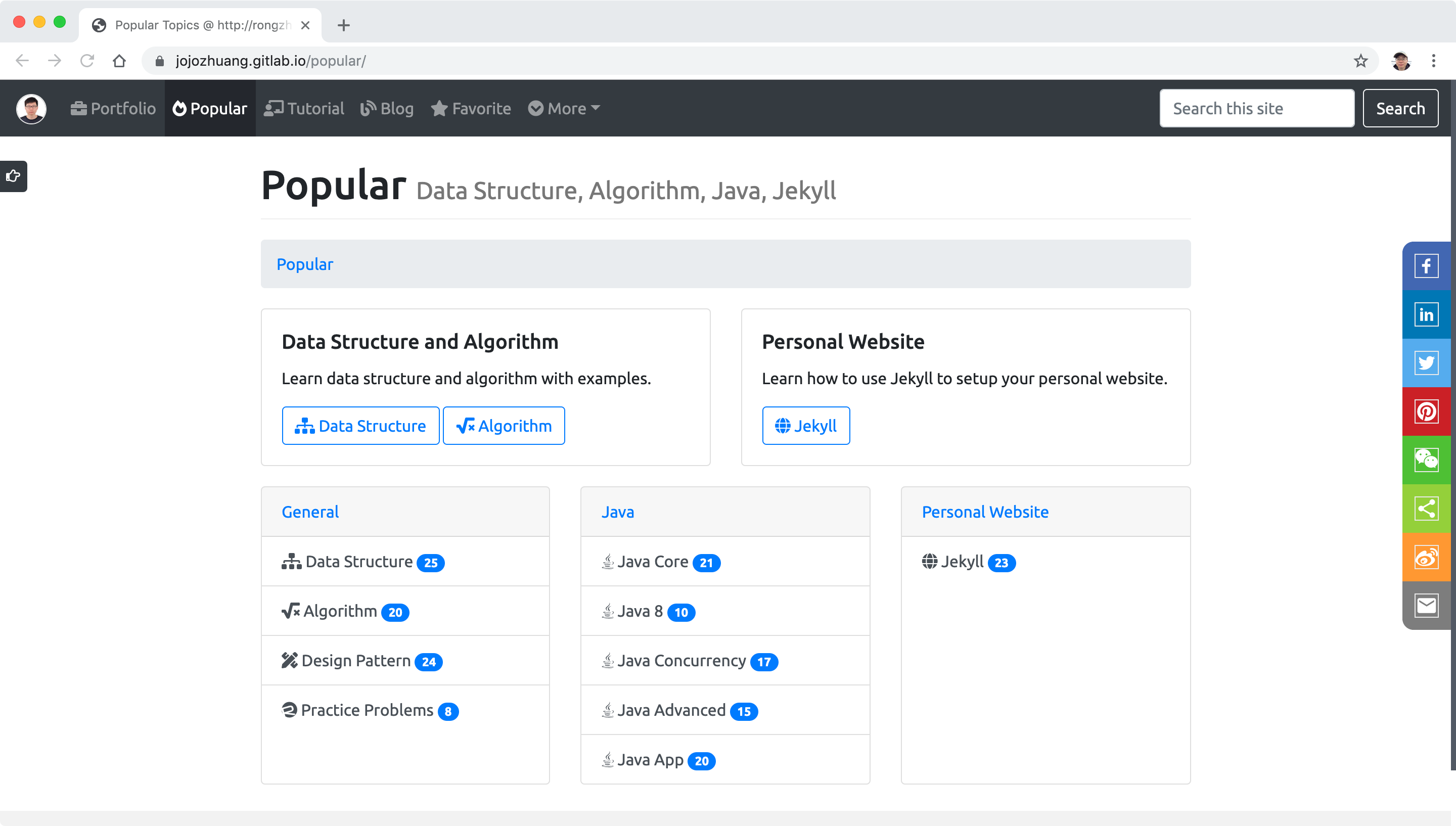
Push the changes to gitlab. After the site is successfully compiled and deployed, we are able to access it. The migration is done.

Error
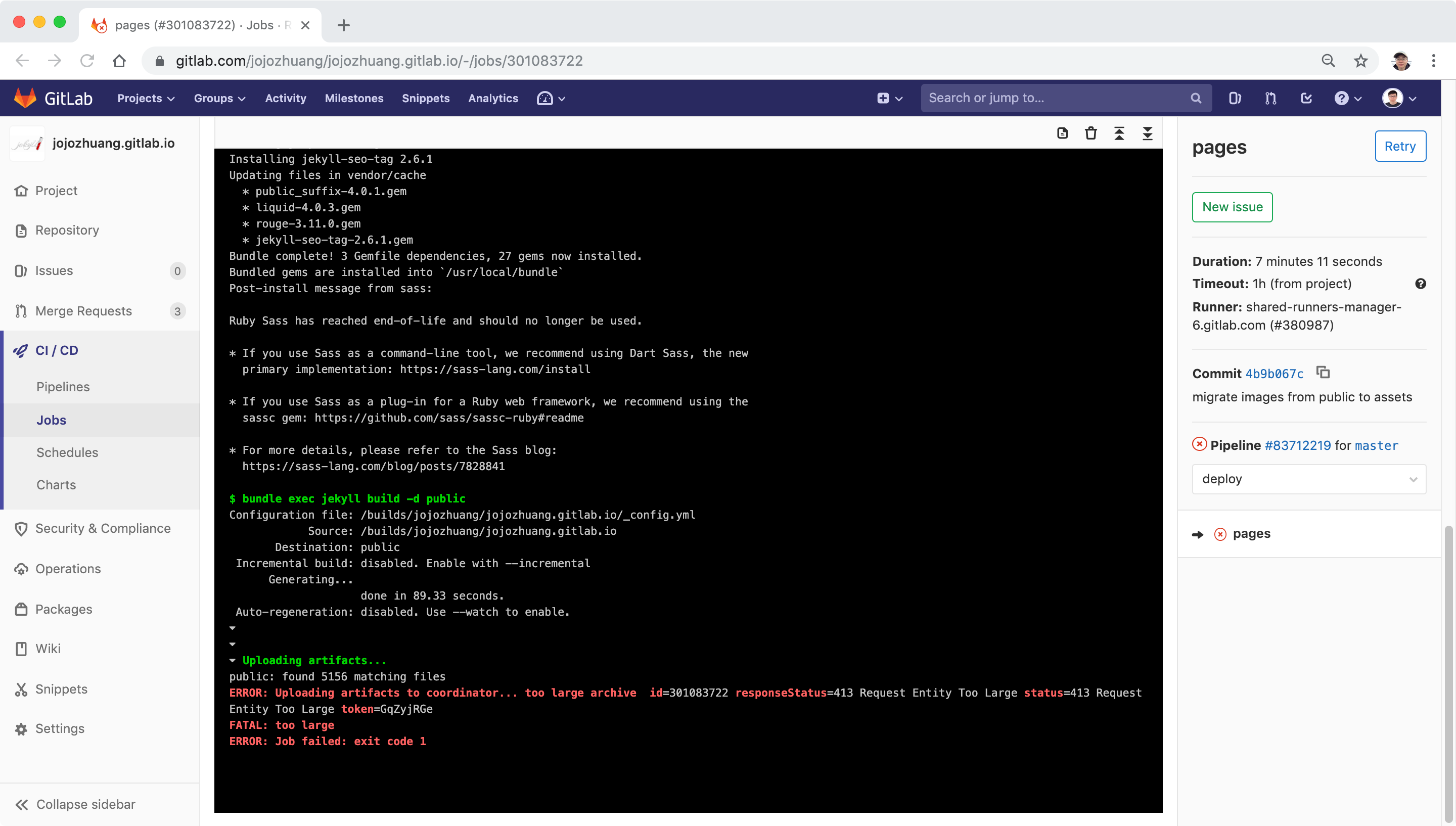
There is a limitation of GitLab Pages, each size can’t be larger than 1GB. My website has lots of images, now it can’t be deployed due to the ‘too large’ error.
ERROR: Uploading artifacts to coordinator... too large archive id=301083722 responseStatus=413 Request Entity Too Large status=413 Request Entity Too Large token=GqZyjRGe
FATAL: too large
ERROR: Job failed: exit code 1