Table of Contents
Randmon Notes
Windows
Open Powershell in Admin mode
powershell -Command "Start-Process PowerShell -Verb RunAs"
Set the following environment variables:
$envName= 'psgist'
$envValue= '64e4d4d22d4757be6e8e26fd39d760c9'
$env:psgist = $envValue
function Set-EnvVar($envName, $envValue) {
# param($envName, $envValue)
# $env:$name = $value
[System.Environment]:: ($envName, $envValue,[System.EnvironmentVariableTarget]::User)
write-host 'Environment variable set'
write-host '$envName: $envValue'
}
Set-EnvVar $envName $envValue
echo $env:psgist
$name = "amr"
$value = "smells"
function Set-LocalVar($name, $value) {
# parm($name, $value)
write-host "$name $value"
}
Set-LocalVar amr smells
Navigate to Profile home directory
split-path $PROFILE | cd
Download $Profile
function Git-profile {
$gitUser ="bamr87"
Write-Output $env:psgist
$masterProfile = "Microsoft.PowerShell_profile.ps1"
$url = "https://gist.githubusercontent.com/$gitUser/$env:psgist/raw/$masterProfile"
$FileName = Split-Path $profile -Leaf
$FilePath = Split-Path $profile
$FullPath = "$FilePath\$FileName"
$webclient = New-Object System.Net.WebClient
$webclient.DownloadFile($url,$FullPath)
}
function Restart-Powershell {
Start-Process powershell
exit
}
restart powershell function
function Restart-Powershell {
Start-Process powershell
exit
}
Linux
MacOS
Importing and exporting homebrew packages
vscode://file/C:/Users/AmrAbdel-Motaleb/OneDrive/Documents/GitHub/_notes/index.md
{{site.github.repository_url}}
<div class="sidebar__top">
<a href="'''liquid{{site.github.repository_url}}'''/blob/gh-pages/{{page.name}}">
<i class="fab fa-github-square"></i>
</a>
<a href="vscode://file{{ site.local_git_pc}}/{{ site.local_repo }}/{{ page.path }}">
<i class="fas fa-laptop-code"></i>
</a>
<a href="vscode://file{{ site.local_git_mac}}/{{ site.local_repo }}/{{ page.path }}">
<i class="fas fa-laptop-code"></i>
</a>
<a href="#page-title" class="back-to-top">{{ site.data.ui-text[site.locale].back_to_top | default: 'Back to Top' }} ↑</a>
</div>
Features
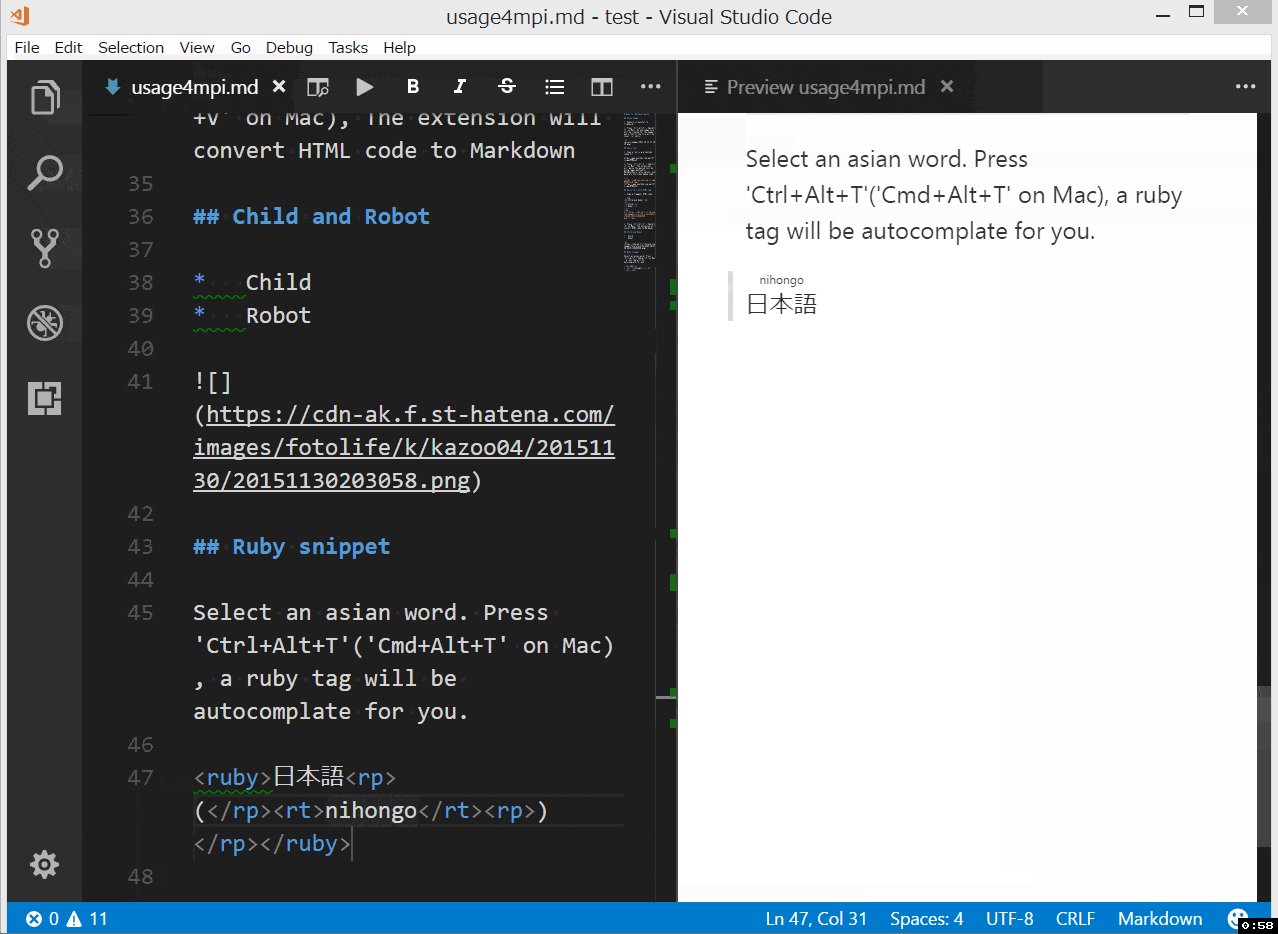
Hover Notes

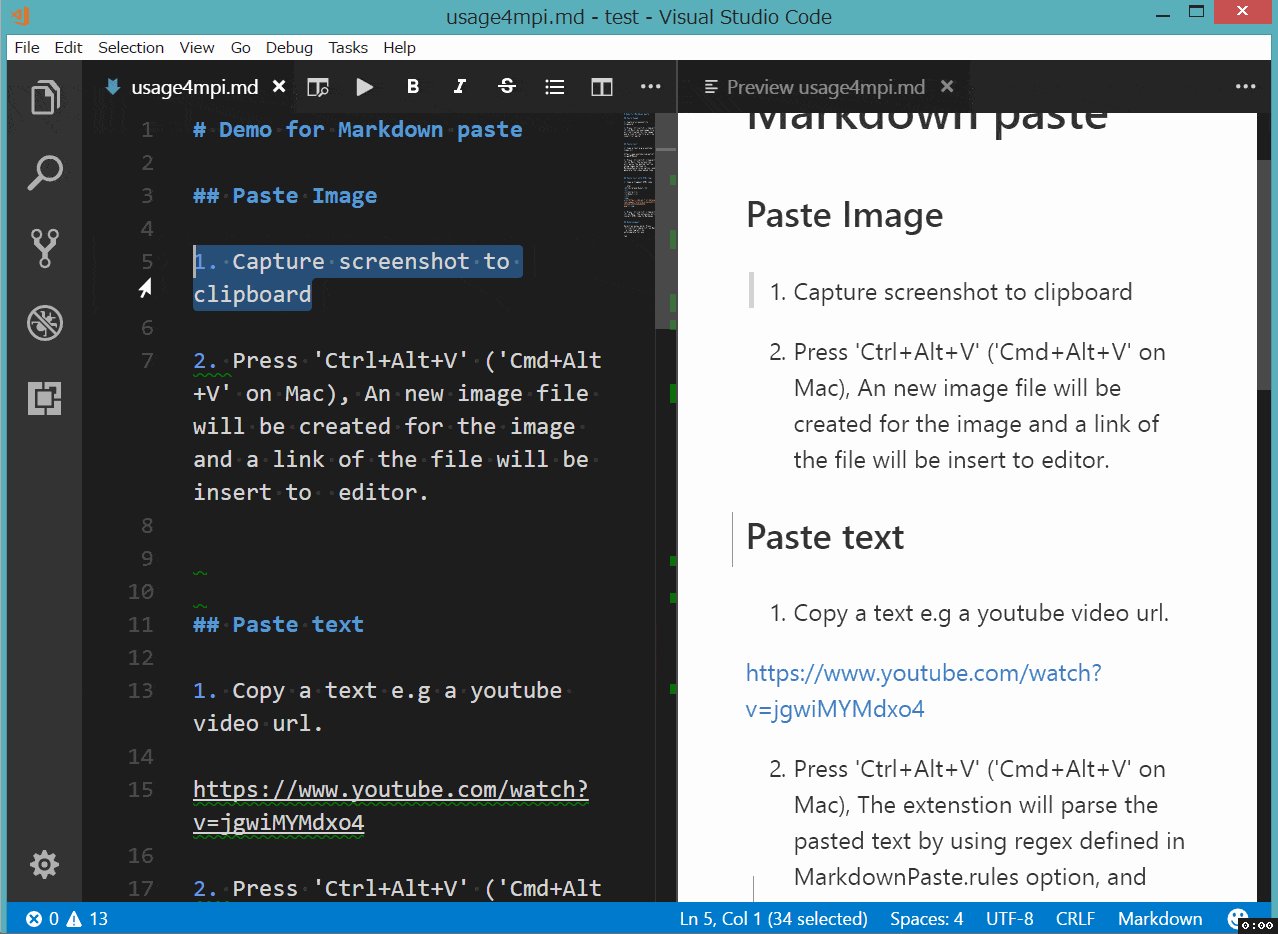
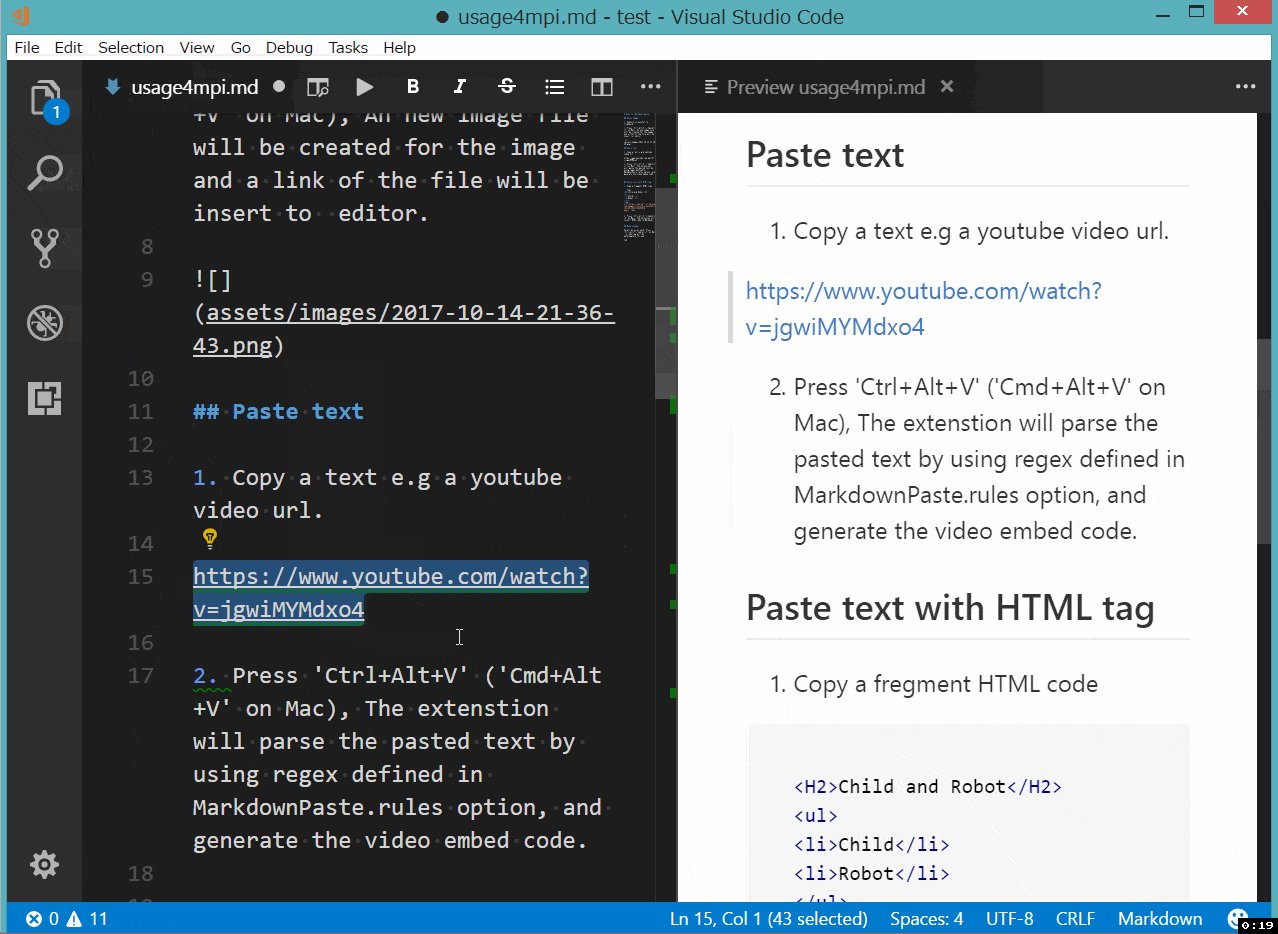
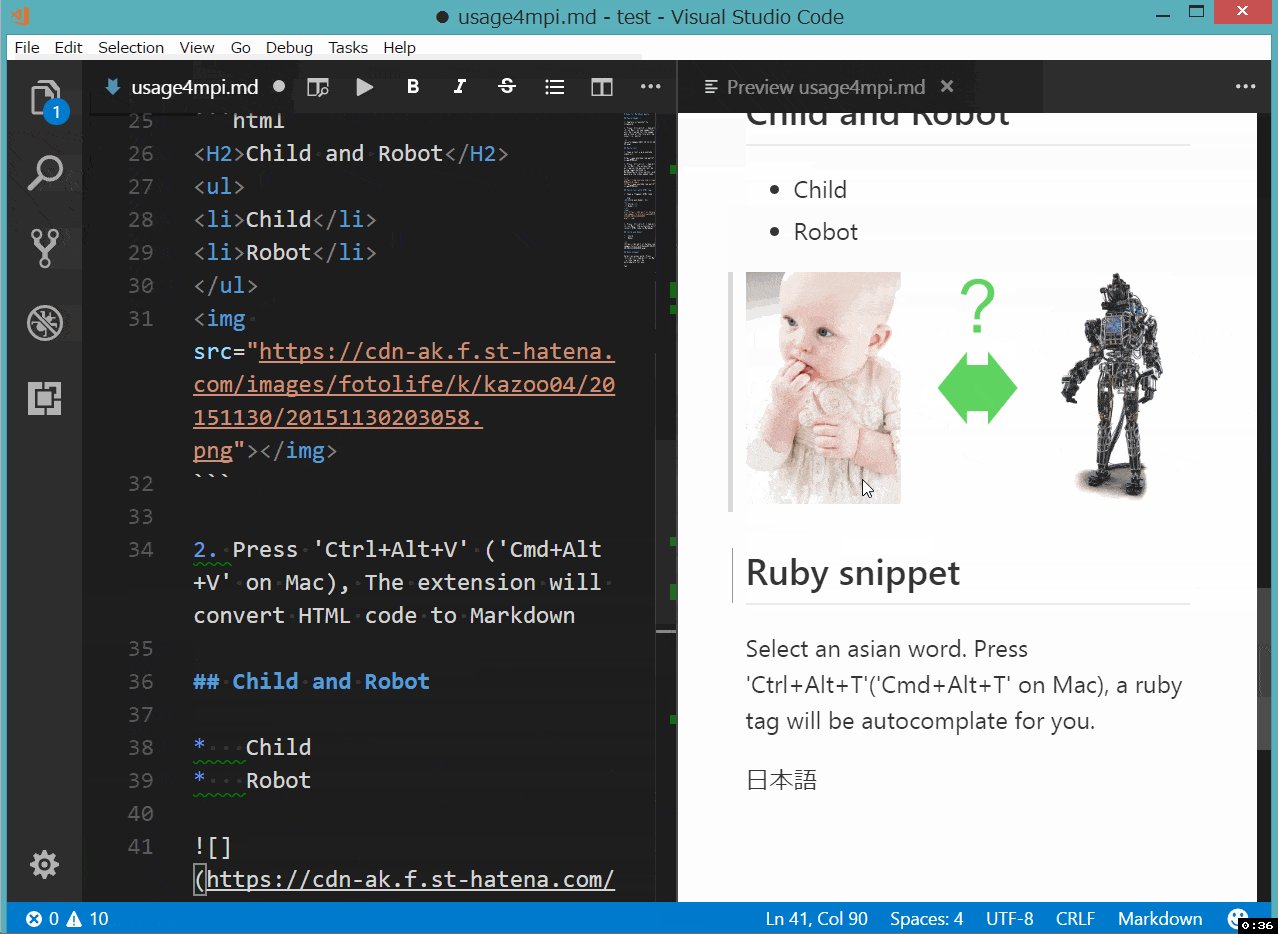
Paste images in Markdown

Autoscale images
Render LaTeX from markdown
add script to head
<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript"></script>
$$ \nabla_\boldsymbol{x} J(\boldsymbol{x}) $$
\(\nabla_\boldsymbol{x} J(\boldsymbol{x})\)
MathJax
Golden Ratio
1.6180339887
\phi = \frac{1+\sqrt{5}}{2}
\begin{equation} \phi = \frac{1+\sqrt{5}}{2} \end{equation}
\(\phi = \frac{1+\sqrt{5}}{2}\) is the golden ratio
\begin{align} \phi = \frac{1+\sqrt{5}}{2} \end{align}
Auto Name Code Snippet
# Conversion
markdown: kramdown
highlighter: rouge
syntax_highlighter: coderay
# lsi: false
# excerpt_separator: "\n\n"
# incremental: false
# Markdown Processing https://jekyllrb.com/docs/configuration/markdown/
kramdown: # https://kramdown.gettalong.org/options.html
input: GFM
header_offset: 2
# hard_wrap: false
auto_ids: true
# footnote_nr: 1
# entity_output: as_char
# toc_levels: 1..6
# smart_quotes: lsquo,rsquo,ldquo,rdquo
# enable_coderay: false
Keyboard shortcuts
Gallery
{: .img-fluid }
adding {: .img-fluid } to a list of images will add it to the <p> tag.
See _scss/it-journey/it-journey.scss
// Extends the CSS for .img-fluid to <img> tags inside a <p> tag
p, img
{
@extend .img-fluid;
}
Examples



this is a block quote
[!NOTE] this is a note
Commands
mkdocs new [dir-name]- Create a new project.mkdocs serve- Start the live-reloading docs server.mkdocs build- Build the documentation site.mkdocs -h- Print help message and exit.
Project layout
mkdocs.yml # The configuration file.
docs/
index.md # The documentation homepage.
... # Other markdown pages, images and other files.
Icons with bootstrap
https://icons.getbootstrap.com/#install

OS Based instructions
TODO: find a way to include OS based instructions using liquid tags
These instructions are pertinent to Mac users.
These instructions are pertinent to Linux users.
These instructions are pertinent to Windows users.
Github Custom Domain
frontmatter content types
Collection Index - notes
Windows PowerShell Cheatsheet
Comprehensive PowerShell commands and scripting techniques for Windows environments
Sidebar Folder Structure
Implementation guide for creating organized sidebar navigation that displays collection files in a hierarchical folder structure
HTML to Markdown Web Scraping
%pip install markdownify
Jekyll LLM Integration Ideas
A comprehensive exploration of integrating LLMs into Jekyll workflows for content automation, review, and enhancement
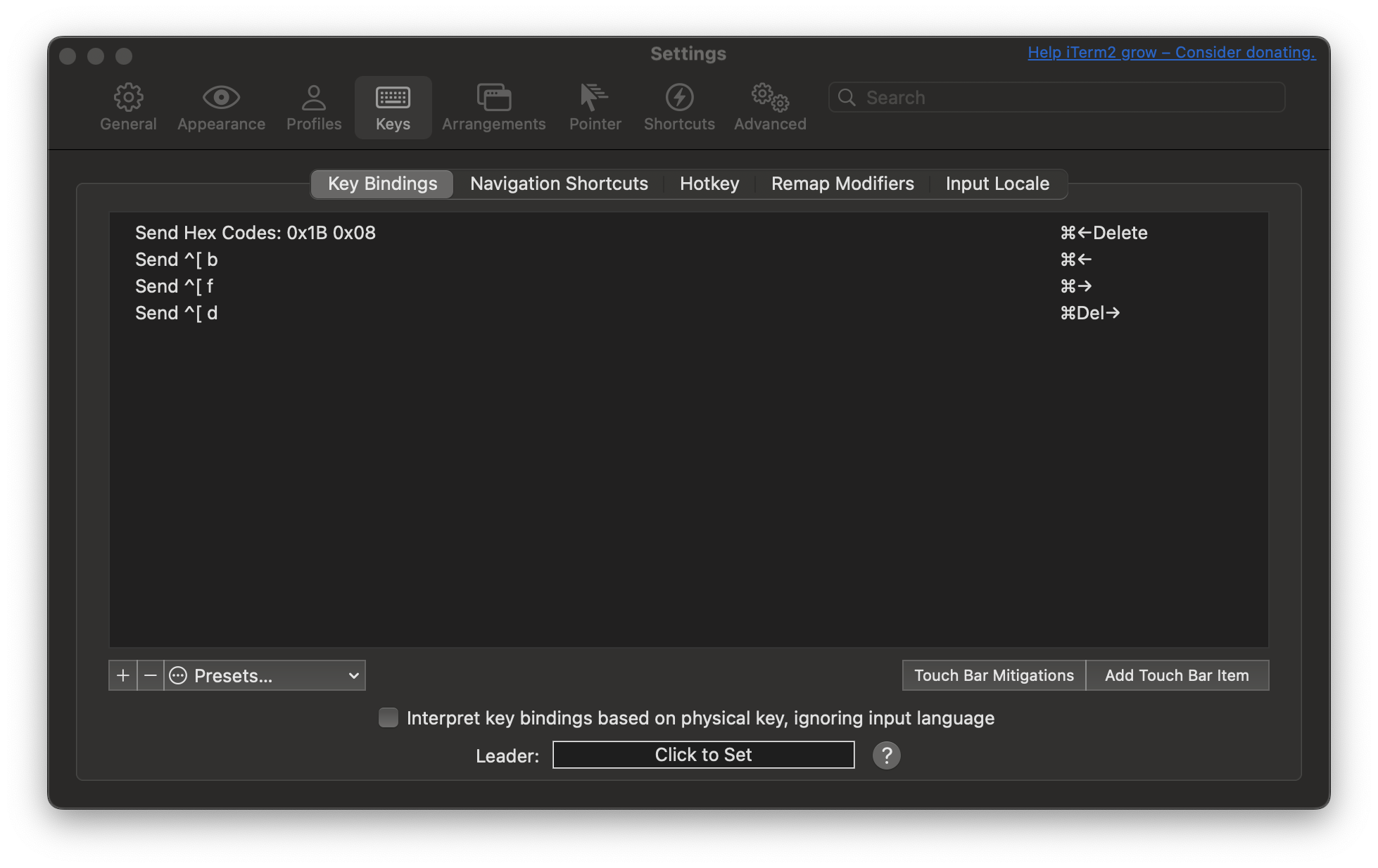
Mastering iTerm Shortcuts for Efficiency
How to Customize iTerm2 for Efficiency: Keybindings to Delete Words and Navigate Text

iTerm Tips and Tricks
How to Customize iTerm2 for Efficiency: Keybindings to Delete Words and Navigate Text
Sass mixins
SASS mixins are powerful tools that allow you to reuse blocks of styling across your CSS, making your front-end code more modular and maintainable. In the co...
Using Jekyll, Lambda, and SES for Efficient Web Solutions
Below is a detailed walkthrough on how to create a serverless “Contact Us” form using AWS Lambda, API Gateway, and Amazon SES. This lets you keep your site s...
Set Up Azure for Jekyll Contact Us Form
Below is a step-by-step guide on how to build a serverless “Contact Us” form using Azure Functions and a Microsoft Exchange server (on-premises or Exchange O...
Host Django on Raspberry Pi: A Complete Guide
Below is a detailed, step-by-step guide to hosting your Django project on a Raspberry Pi behind Cloudflare Tunnel. The end result will be a secure HTTPS conn...
Notes (~) Index
Randmon Notes
Shell and the CLI
Command Line
AWS Practice Question Set
AWS vs Azure vs GCP
GPT App Build
Title:
Github's hidden gem
title: “github’s hidden gem” description: GPT Promt:
What is my PiDentity?
What is my PiDentity? 3.14[id] userName: email: github: X: phone:
Bash Cheatsheet
Quick reference for bash shell commands, scripting patterns, and Linux system administration
Windows Powershell Cheatsheet
Windows PowerShell is the successor of the windows cmd language, which itself has its roots in the ms-dos Bat language. All recent versions of Windows offer ...
Shell and the CLI
Command Line
Mac Keyboard Shortcuts
Essential Mac keyboard shortcuts for power users - boost your productivity with these time-saving combinations
Markdown Cheatsheet
Essential Markdown syntax reference for content creation
Programming
python
Curiculum
You don’t know what you can’t teach.
Take good notes
Notes are thoughts to be materialized
Master's Project
Qualifications General Localized Classes Stack Score Feature Score Footprint Karma Credit Stack
People
Mission
Production
Mission Projects must be well documented and designged with self preservation in mind.
Project List
VS Code Extension your first extension - JE https://yeoman.io/learning/ [ ]
AWS Practice Question Set
AWS vs Azure vs GCP
Favicons
https://mailchimp.com/resources/favicon-size/
Start
Initialize