Integrate ShareThis to Jekyll website.
1. ShareThis
The ShareThis button is an all-in-one widget that lets people share any content on the web with friends via e-mail, AIM, or text message.
2. Creating Share Buttons
2.1 Registration
Go to https://www.sharethis.com/ to create a new account.
2.2 Choose Button Type
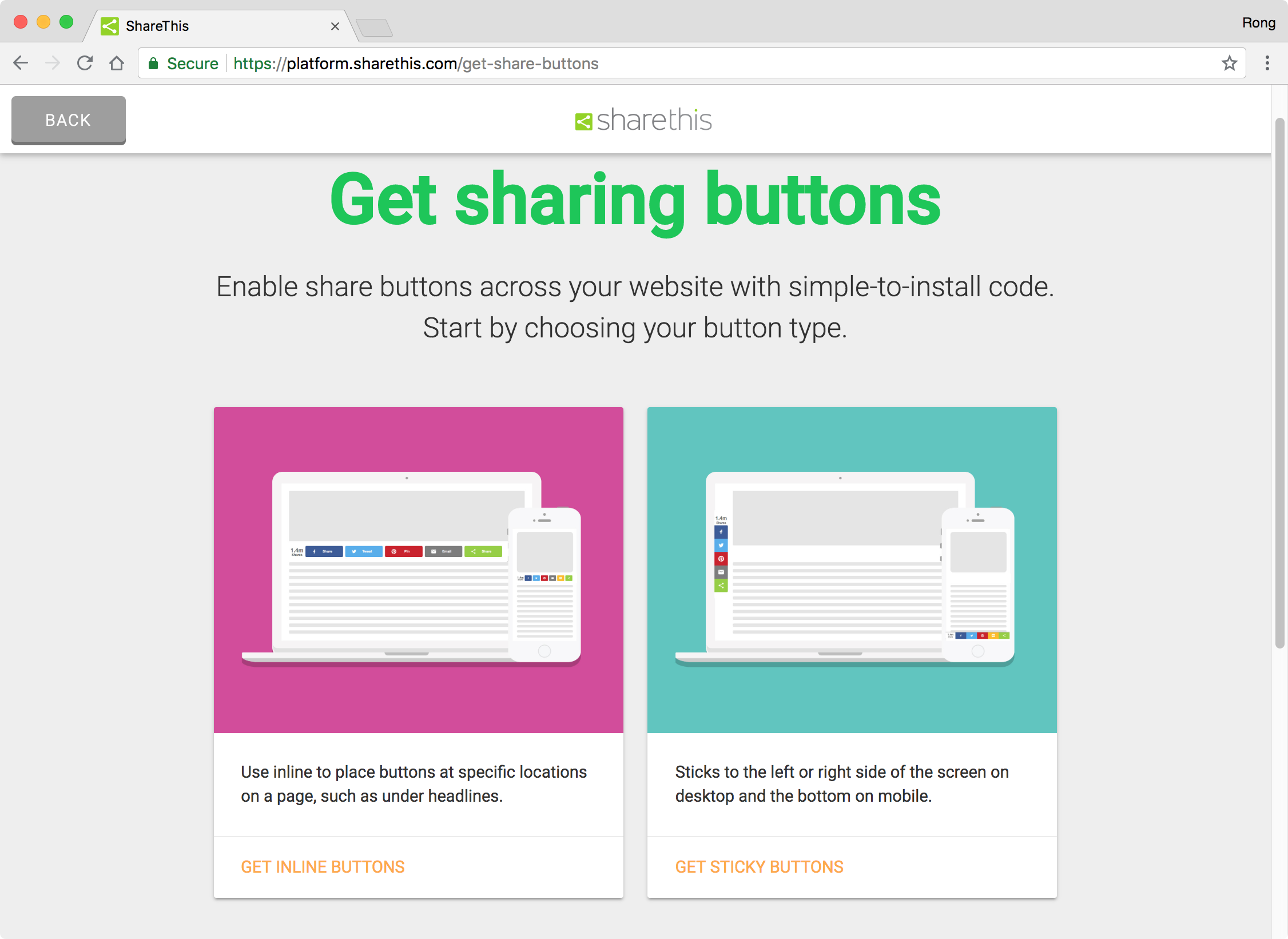
ShareThis provides two types of share button, inline buttons and sticky buttons. I choose sticky button for this tutorial.

2.3 Button Design
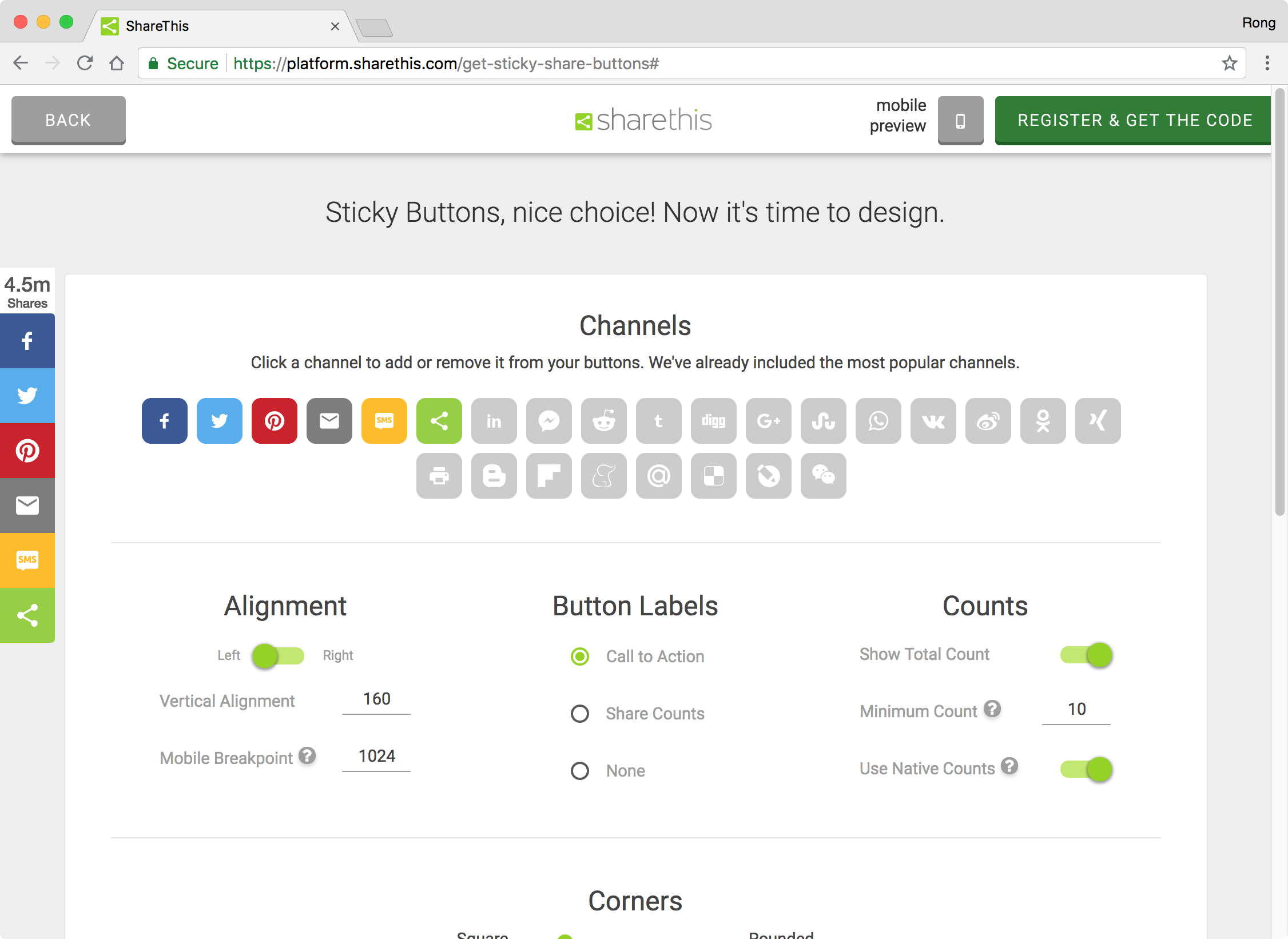
You can design the share buttons. Add or remove buttons based on your needs. Set the alignment, button labels, counts, etc.

2.4 Scripts
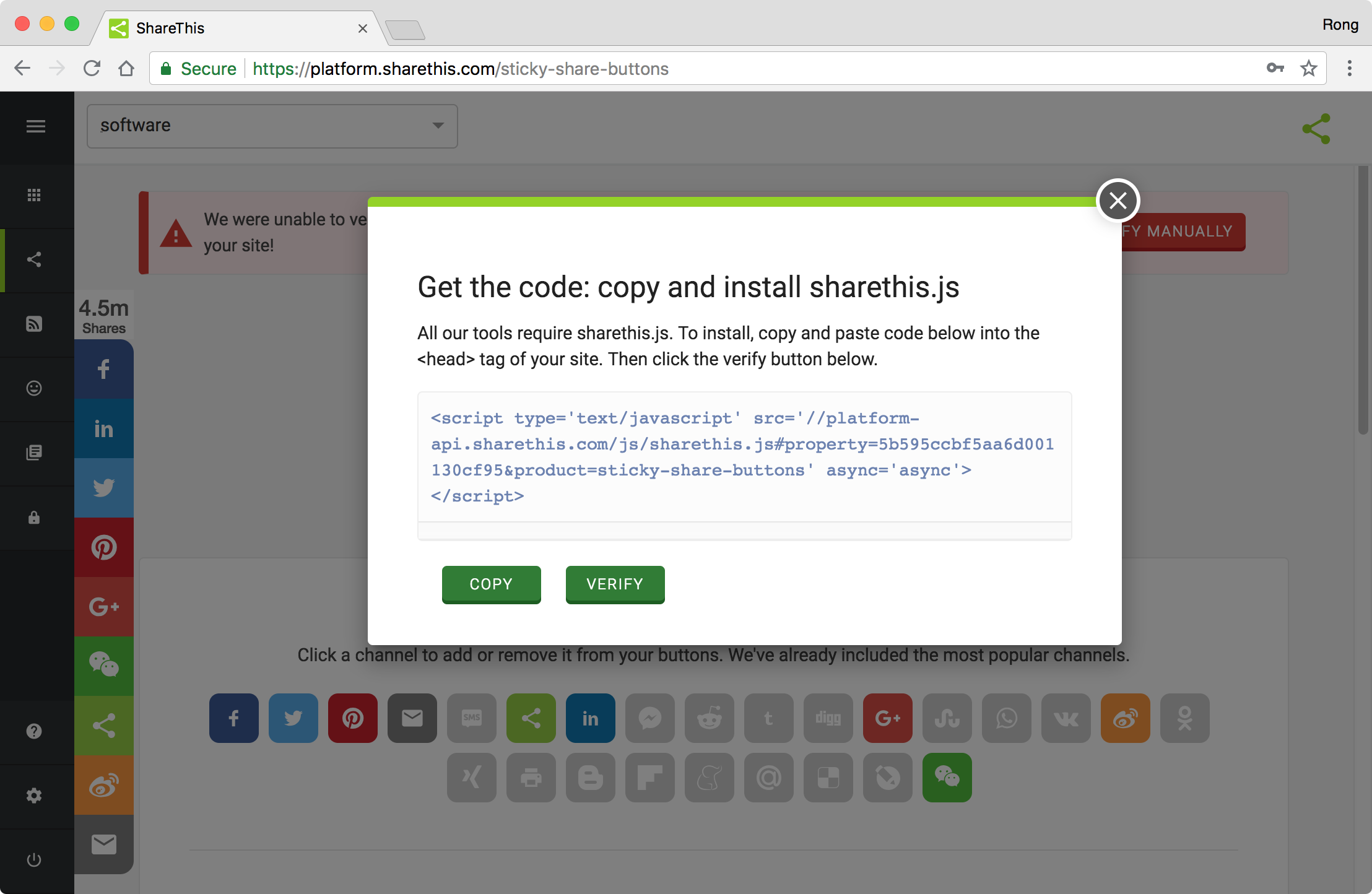
You will get the scripts.
 Copy and add the scripts into
Copy and add the scripts into _layouts/default.html.
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5b595ccbf5aa6d001130cf95&product=sticky-share-buttons' async='async'></script>
4. Wrapping Up
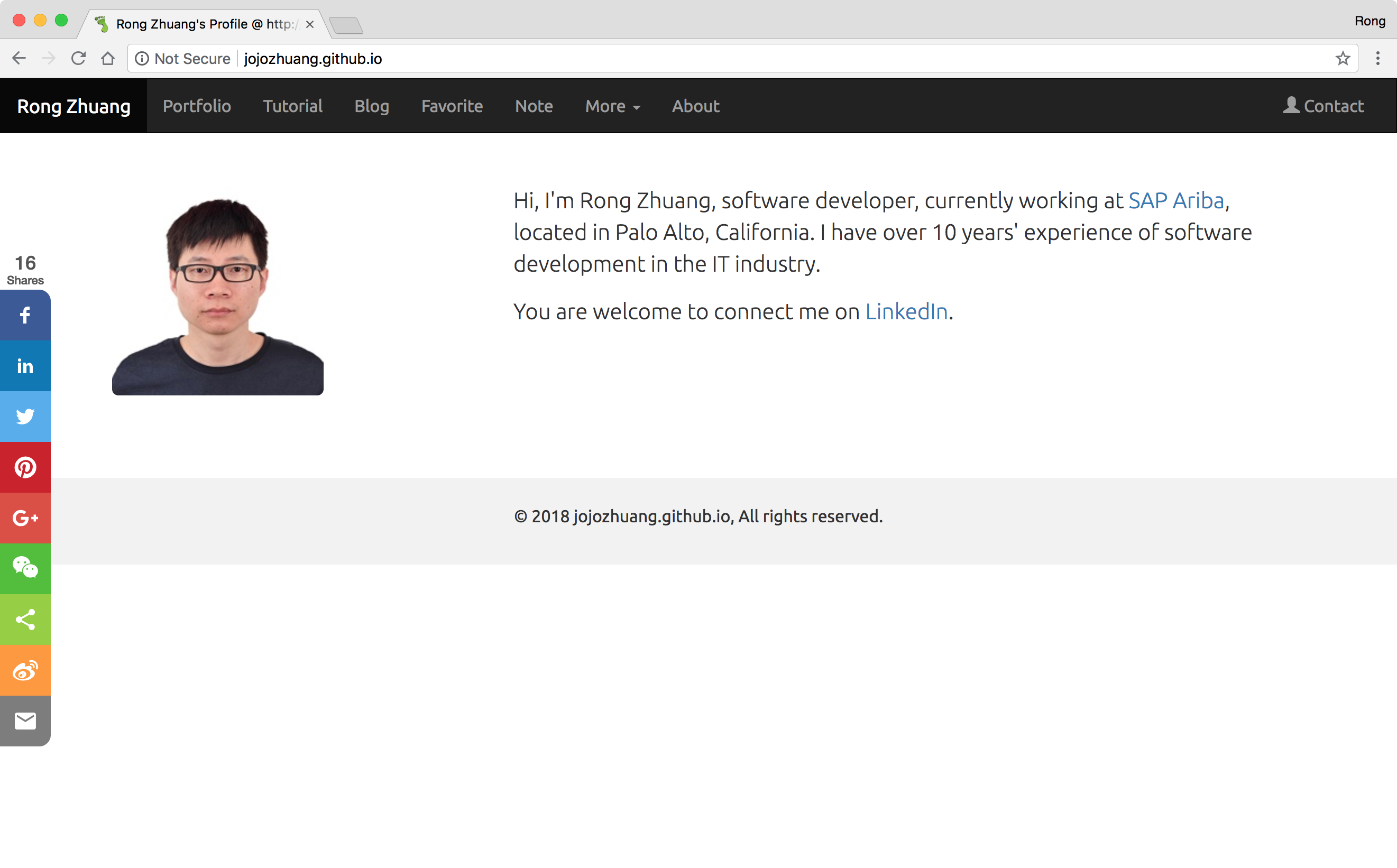
We see the share buttons below the pagination bar.


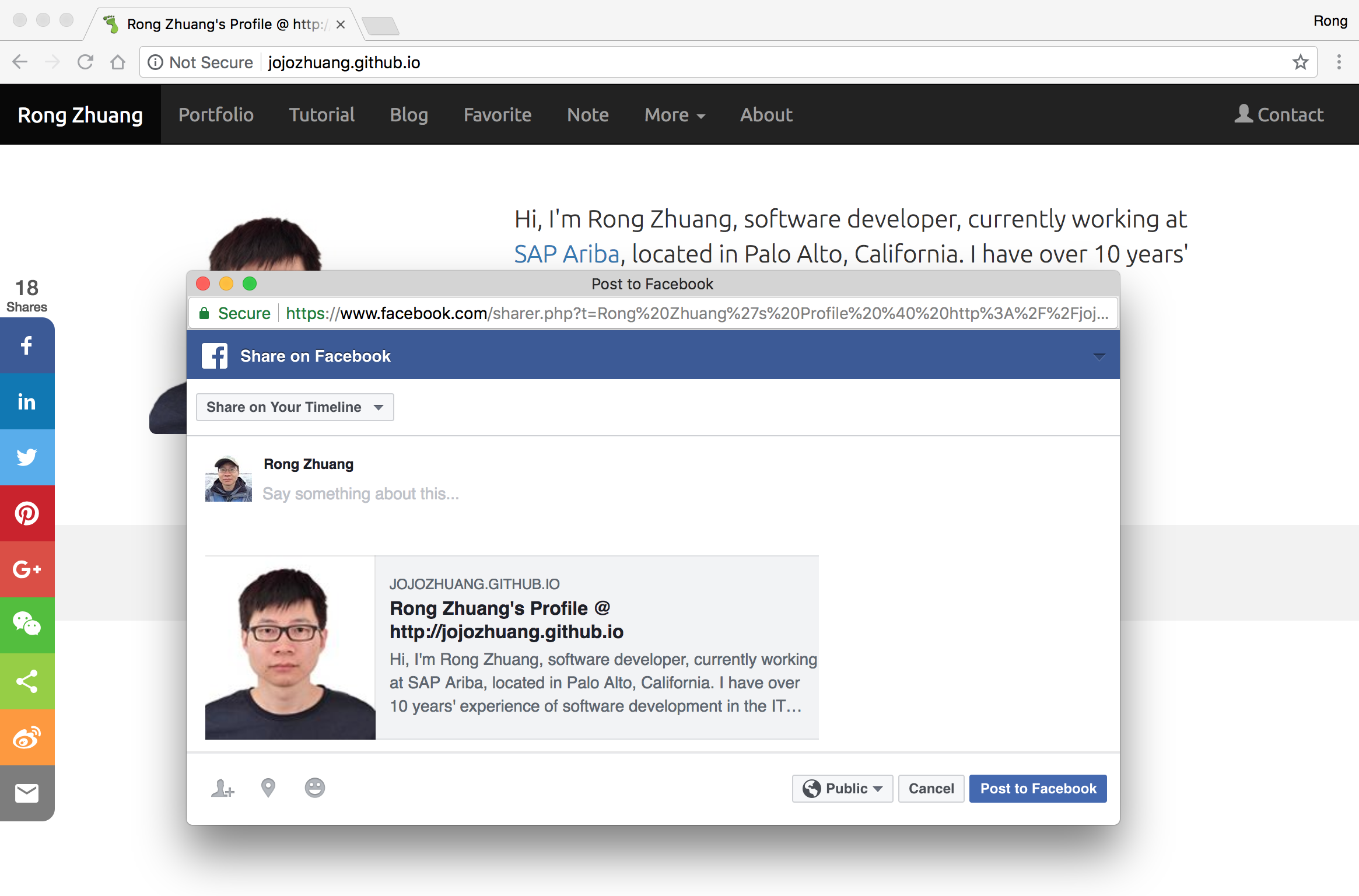
 Share to facebook.
Share to facebook.
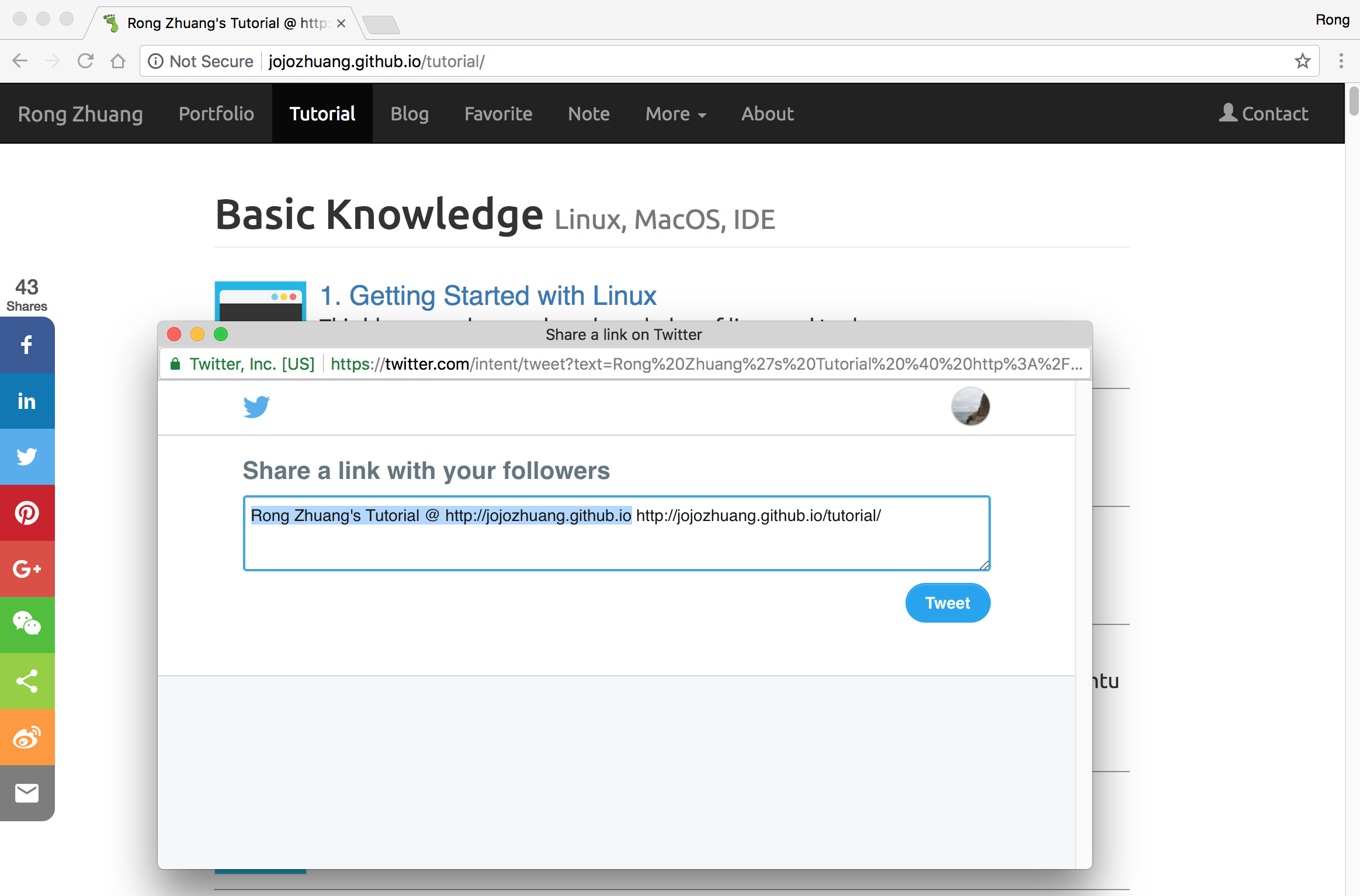
 Share to twitter.
Share to twitter.
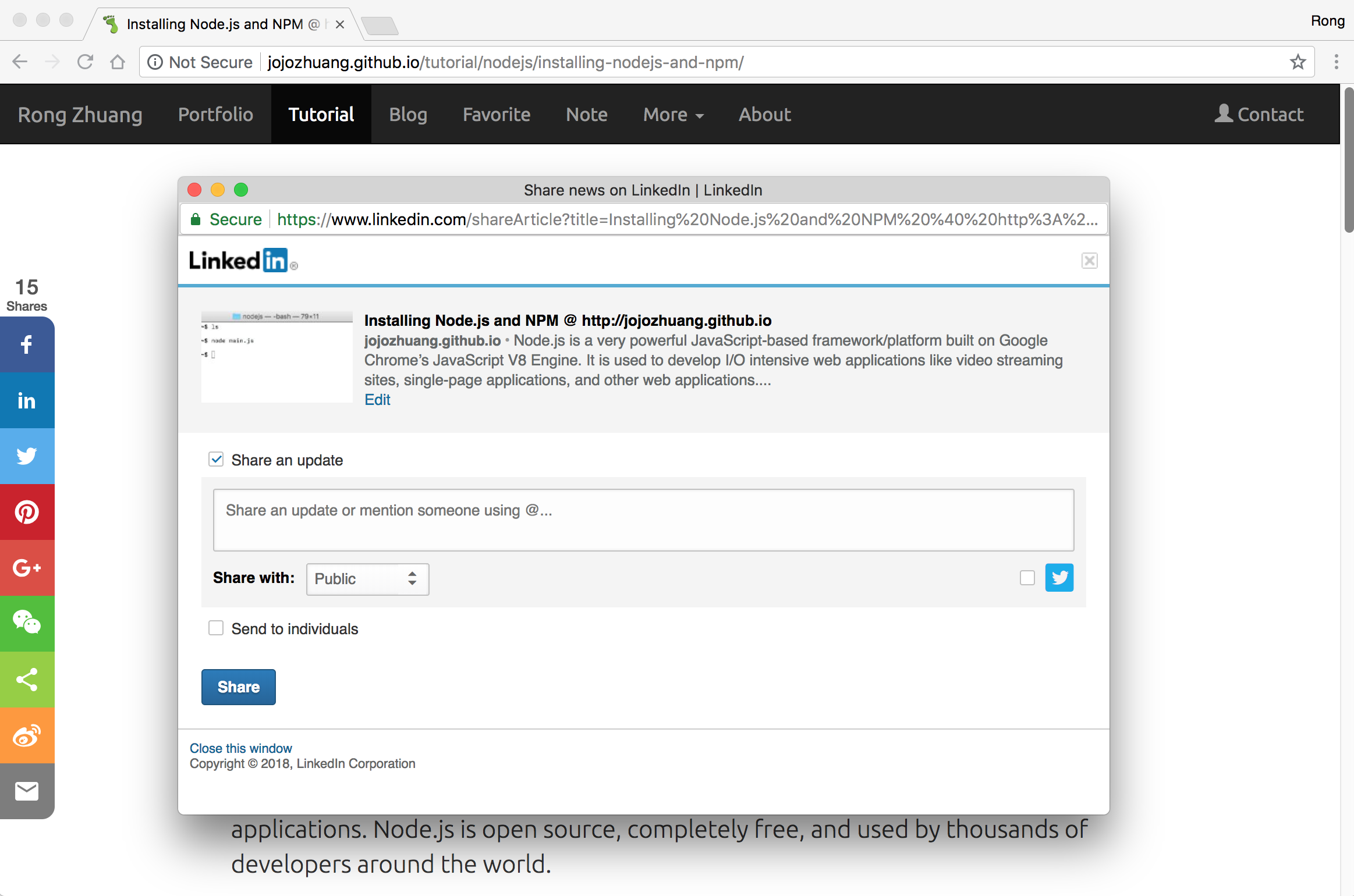
 Share to linkedin.
Share to linkedin.
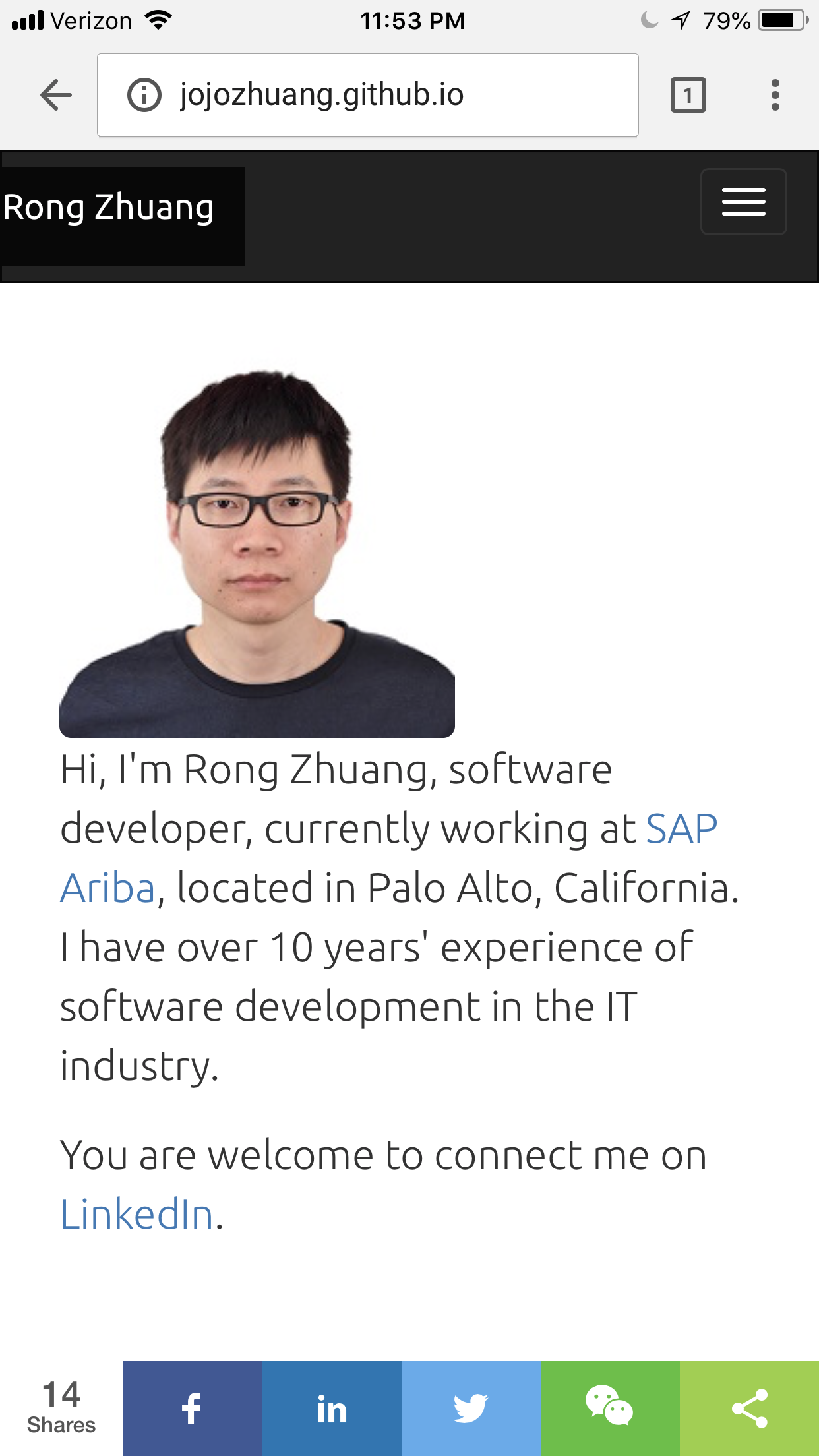
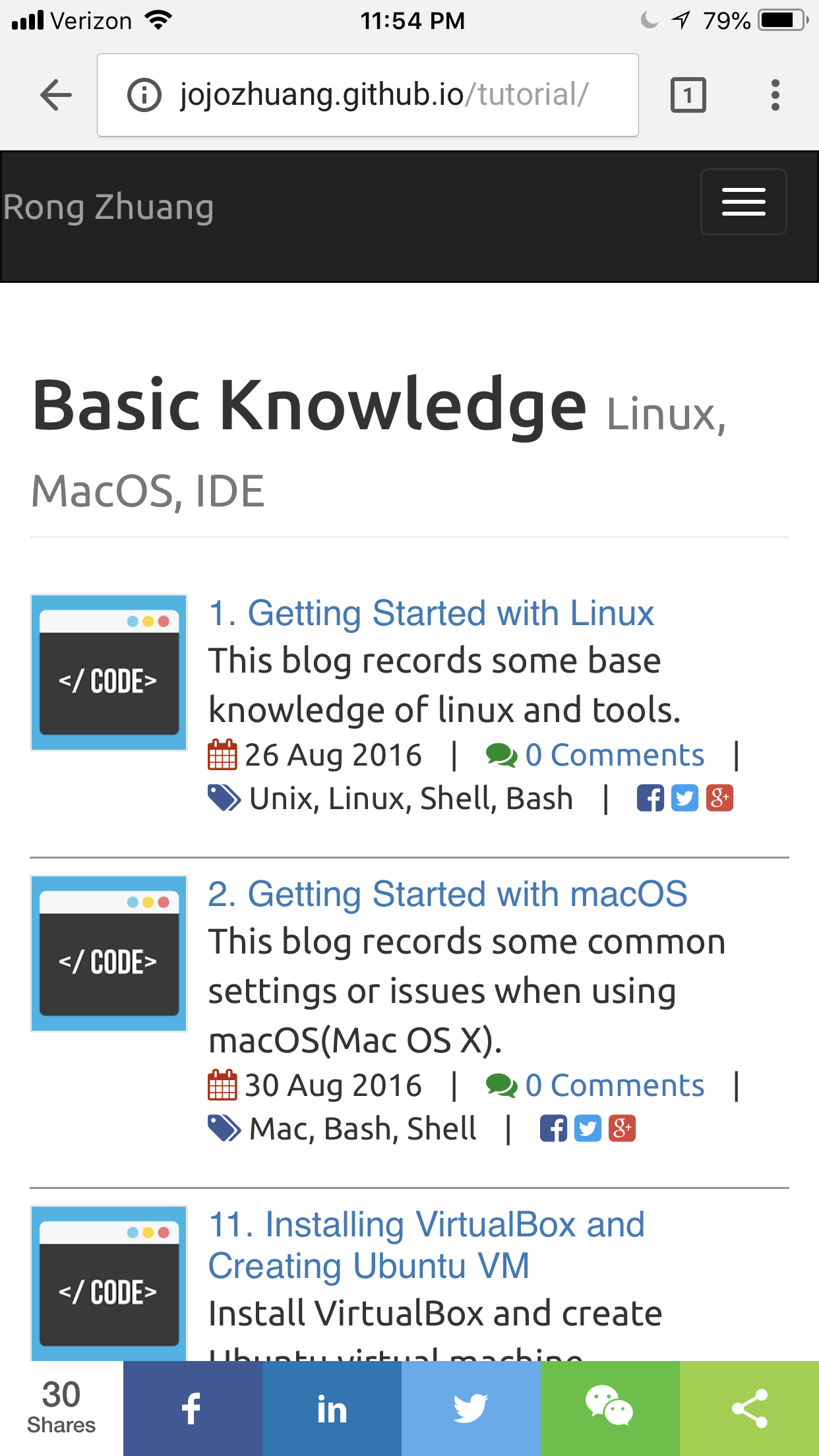
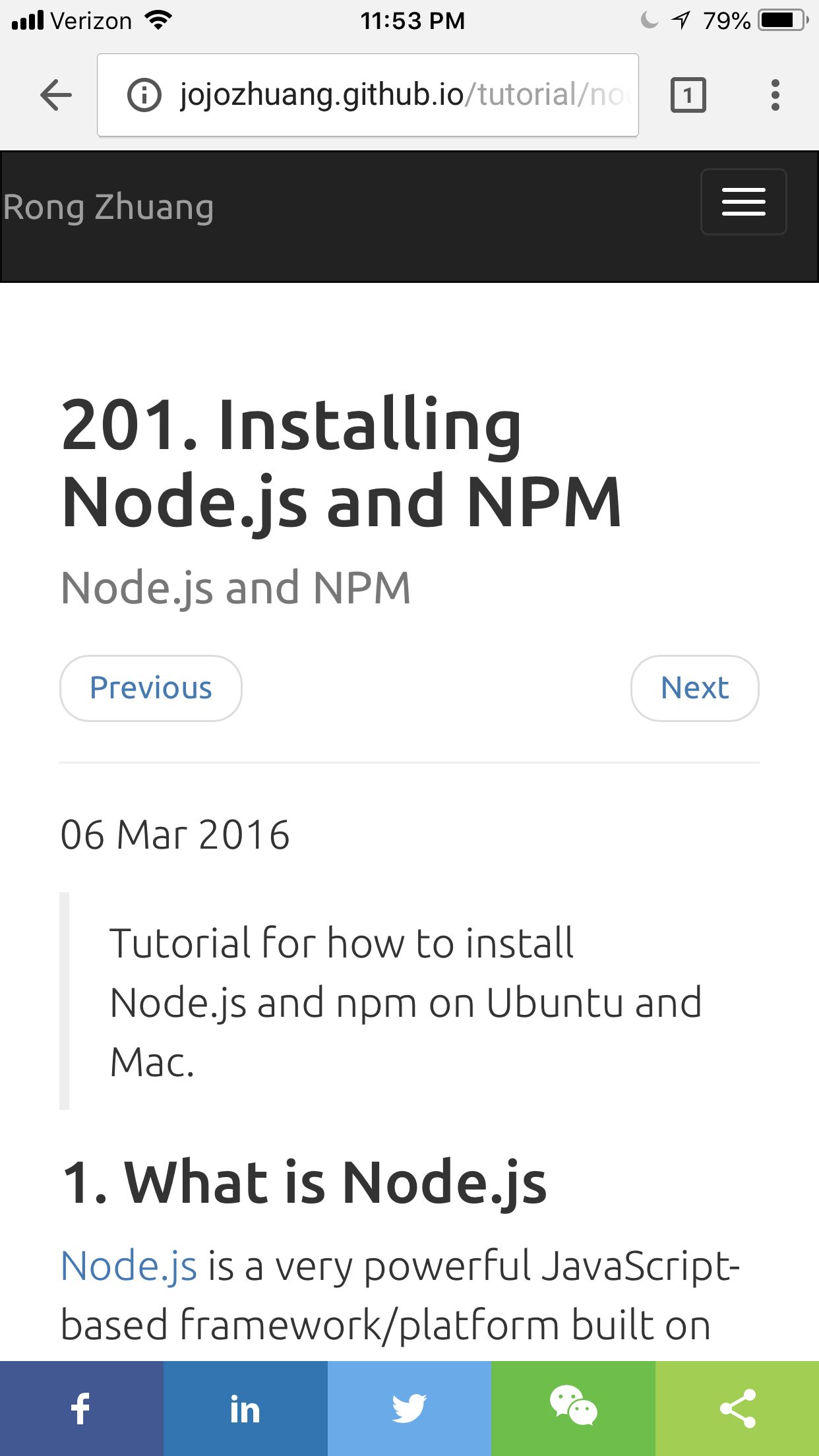
 Access the website from mobile device.
Access the website from mobile device.



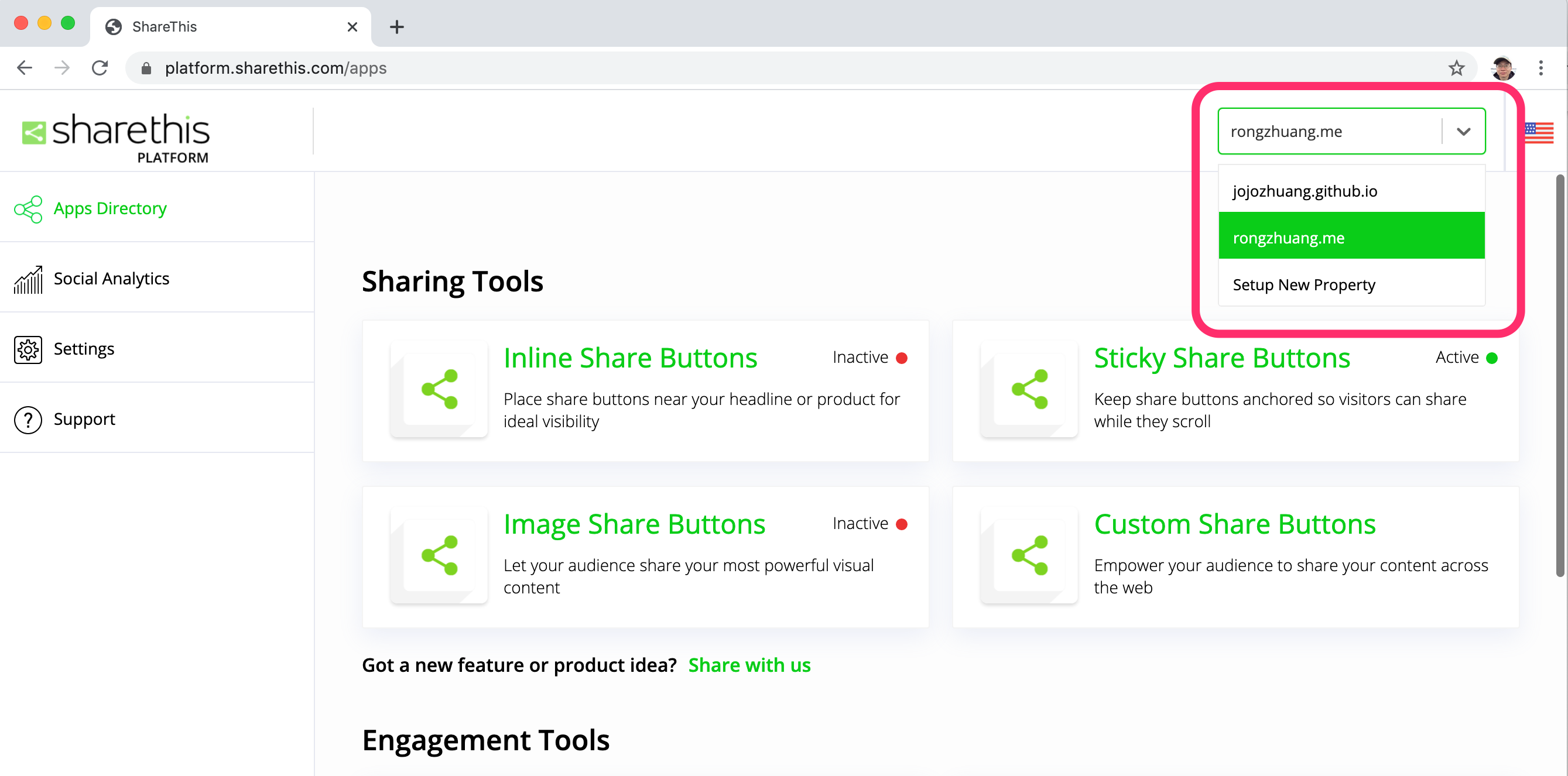
5. Cross Domain
ShareThis supports multiple domains. You can create different share buttons for different domains. For different domains, you will get different urls for sharethis.js.

I deployed my personal website to two domains, https://bamr87.github.io/ and https://bamr87.github.io/. Both are generated based on the same codes, https://github.com/bamr87/bamr87.github.io.
We can use Jekyll Environment Variables to specify different urls for share buttons.
Edit _layouts/default.html, use jekyll.environment in the condition statement.
{% if jekyll.environment == "env-netlify" %}
<script type='text/javascript' src='https://platform-api.sharethis.com/js/sharethis.js#property=5e25e723d6ee4a00124a9181&product=sticky-share-buttons' async='async'></script>
{% else %}
<script type='text/javascript' src='https://platform-api.sharethis.com/js/sharethis.js#property=5b595ccbf5aa6d001130cf95&product=sticky-share-buttons' async='async'></script>
{% endif %}
Edit netlify.toml, specify a “env-netlify” environment in the build command. Notice, https://bamr87.github.io/ is hosted on http://bamr87.netlify.com/, we reply on netlify to build this website. netlify.toml is the configuration file.
[build]
command = "JEKYLL_ENV=env-netlify jekyll build"
publish = "_site/"
...